Die Optimierung der Web-Performance ist entscheidend für ein schnelles Nutzererlebnis und eine bessere Suchmaschinenoptimierung.
Eine effiziente Bereitstellung von Inhalten sorgt dafür, dass Ihre Website schnell geladen wird und die Besucher engagiert und zufrieden bleiben.
Aber welche Rolle spielen CDN und Caching in diesem Prozess?
In diesem Artikel werden wir die Unterschiede zwischen diesen beiden wichtigen Komponenten der Web-Performance aufschlüsseln: Content Delivery Networks (CDNs) und Caching.
Wenn Sie verstehen, wie diese Technologien funktionieren und welche einzigartigen Vorteile sie bieten, können Sie die Leistung und Zuverlässigkeit Ihrer Website erheblich verbessern.
Lassen Sie uns eintauchen.
Verständnis von CDN (Content Delivery Network)
Ein Content Delivery Network (CDN) ist ein System von geografisch verteilten Servern, das dazu dient, Webinhalte durch Zwischenspeichern in der Nähe der Nutzer effizienter bereitzustellen.
Dadurch werden Leistung und Geschwindigkeit der Website verbessert. CDNs arbeiten, indem sie Kopien von Inhalten über ein Netz von Servern in verschiedenen Teilen der Welt verteilen.
Wenn ein Nutzer Inhalte anfordert, leitet das CDN die Anforderung an den nächstgelegenen Server weiter, so dass die Daten weniger weit reisen müssen.
Bei diesem Prozess, der als CDN-Caching bezeichnet wird, werden Edge-Server eingesetzt, die strategisch an verschiedenen Präsenzpunkten (PoPs) platziert sind, um Inhalte vom Ursprungsserver zwischenzuspeichern und an die Nutzer zu liefern.
Edge-Server spielen eine entscheidende Rolle in der CDN-Infrastruktur. Diese Server sind an verschiedenen geografischen Standorten platziert und speichern Kopien der Inhalte von den Ursprungsservern im Cache.
Wenn ein Benutzer eine Webseite anfordert, leitet das CDN die Anforderung an den nächstgelegenen Edge-Server weiter, der die zwischengespeicherten Inhalte bereitstellt.

Dadurch wird die Last auf dem Ursprungsserver verringert und eine schnellere Bereitstellung der Inhalte gewährleistet. Das globale Netzwerk von Edge-Servern trägt dazu bei, den Datenverkehr effizient zu verteilen und eine hohe Verfügbarkeit und Zuverlässigkeit zu gewährleisten.
Durch die Minimierung der physischen Entfernung, die Daten zurücklegen müssen, verringern CDNs die Latenzzeiten erheblich und verbessern die Ladezeiten, was für die Aufrechterhaltung der Nutzerbindung und die Verringerung der Absprungraten entscheidend ist.
CDNs entlasten den Ursprungsserver vom Datenverkehr, indem sie zwischengespeicherte Inhalte bereitstellen, wodurch sich die Belastung des Ursprungsservers verringert, was zu einer besseren Leistung und Stabilität führt, insbesondere bei Verkehrsspitzen.
CDNs können auch Sicherheitsbedrohungen wie DDoS-Angriffe (Distributed Denial of Service) entschärfen, indem sie den Datenverkehr auf mehrere Server verteilen.
Dadurch können sie Angriffe effektiver abfangen und entschärfen als ein Single-Origin-Server. Dank ihrer verteilten Architektur können CDNs große Datenmengen bewältigen und die Leistung auch bei Serverausfällen oder Netzwerküberlastungen aufrechterhalten.
Zahlreiche CDN-Anbieter bieten verschiedene Dienste an, um die Leistung von Websites zu verbessern. Prominente Beispiele sind Cloudflare, bekannt für seine robusten Sicherheitsfunktionen und sein großes Netzwerk von Edge-Servern.
Akamai, einer der ältesten und umfangreichsten CDN-Anbieter, bietet umfassende Content-Delivery- und Sicherheitslösungen.
Bei DemoUp Cliplister bieten wir ein Multi-CDN an, das mehrere dieser Netzwerke nutzt, was zu einer verbesserten Leistung und unübertroffenen Zuverlässigkeit führt.

Caching verstehen
Die Zwischenspeicherung ist ein entscheidender Aspekt der Web-Performance, der die Benutzerfreundlichkeit verbessert und die Serverlast verringert.
Beim Caching werden Kopien von Dateien oder Daten zwischengespeichert, um bei zukünftigen Anfragen schneller darauf zugreifen zu können.
Dieser Mechanismus stellt sicher, dass häufig aufgerufene Inhalte wie HTML-Dateien, CSS-Dateien und Bilder schnell abgerufen werden können, ohne den Ursprungsserver wiederholt zu belasten.
Es gibt verschiedene Arten der Zwischenspeicherung, die jeweils eine besondere Rolle für die Web-Performance spielen.
Caching-Typen
Es gibt verschiedene Arten von Caching, die wir hier für Sie aufschlüsseln:
- Ein Browser-Cache speichert Ressourcen auf dem lokalen Gerät des Nutzers und ermöglicht so schnellere Ladezeiten der Website bei späteren Besuchen.
- Beim serverseitigen Caching werden Daten auf dem Webserver gespeichert, wodurch die Zeit für die Bereitstellung von Inhalten verkürzt wird.
- CDN-Caching nutzt Content-Delivery-Netzwerke, um zwischengespeicherte Dateien an mehreren Orten weltweit zu speichern.
Mit anderen Worten: Browser-Caching wird clientseitig durchgeführt, während die beiden anderen Verfahren serverseitig verwaltet werden.
Cache fehlt
Wenn ein Benutzer eine Webseite anfordert, prüft der Browser, ob eine lokal zwischengespeicherte Version der Ressource existiert. Wenn dies der Fall ist, stellt der Browser diesen Inhalt bereit, um die Bereitstellung zu beschleunigen. Wenn nicht, wird eine Anfrage an den Server gesendet.
Bei diesem Vorgang, der als Cache-Miss bezeichnet wird, werden die benötigten Daten im Cache für die spätere Verwendung abgeholt.
Die Cache-Control-Direktiven in den HTTP-Headern spielen bei der Verwaltung dieses Verhaltens eine zentrale Rolle, da sie vorschreiben, wie und wann Inhalte aktualisiert oder verworfen werden sollen.
Cache-Verwaltung und -Kontrolle
Eine wirksame Cache-Verwaltung beruht auf genau definierten Cache-Regeln. Diese Regeln bestimmen, wie lange Inhalte im Cache bleiben und wann sie aktualisiert werden müssen.
Cache-Control-Direktiven wie „max-age“ und „no-cache“ weisen Browser und CDNs an, wie sie mit zwischengespeicherten Daten umgehen sollen, um eine zuverlässige Bereitstellung von Inhalten und aktuellen Informationen zu gewährleisten.
Durch die Speicherung statischer Elemente wie Bilder, CSS-Dateien und HTML-Dateien im Cache werden Webserver weniger belastet. Diese effiziente Nutzung der Serverressourcen ermöglicht eine schnellere Bereitstellung dynamischer Inhalte und eine reaktionsschnellere Website.
Hauptunterschiede zwischen CDN und Caching
Das Verständnis der Unterschiede zwischen Content Delivery Networks (CDNs) und Caching ist für die Optimierung der Website-Leistung von entscheidender Bedeutung.
Funktionsweise
CDN: Ein CDN konzentriert sich auf die Verteilung von Inhalten über mehrere Standorte auf der ganzen Welt. Durch die Platzierung von Kopien von Webinhalten in verschiedenen Datenzentren oder Edge-Servern stellt ein CDN sicher, dass Nutzer auf Inhalte von einem Server zugreifen können, der geografisch näher an ihnen liegt.
Caching: Beim Caching werden Inhalte für den schnellen Zugriff zwischengespeichert. Dies kann auf einem lokalen Server, auf dem Gerät des Nutzers oder im Browser geschehen. Das Hauptziel besteht darin, nachfolgende Anfragen nach demselben Inhalt zu beschleunigen, indem der wiederholte Abruf des Inhalts vom Ursprungsserver reduziert wird.
Standort
- CDN: CDNs arbeiten über ein verteiltes Netzwerk von Edge-Servern weltweit. Ein Proxyserver speichert die Inhalte Ihrer Website in der Nähe des Endnutzers, wodurch die Zugänglichkeit verbessert und die Belastung des Ursprungs-Servers verringert wird.
- Caching: Die Zwischenspeicherung kann auf einem lokalen Server, auf dem lokalen Gerät des Benutzers oder sogar im Browser erfolgen. Ein Browser-Cache oder ein lokaler Server-Cache sorgt dafür, dass die Inhalte näher am Endnutzer gespeichert werden, entweder auf dessen lokaler Festplatte oder im lokalen Netzwerk, so dass sie schneller abgerufen werden können.
Inhaltstyp
- CDN: CDNs sind vielseitig und können sowohl statische als auch dynamische Inhalte ausliefern. Dazu gehört alles von HTML-Dateien und Bildern bis hin zu Videostreams und interaktiven Webanwendungen.
- Caching: Caching wird in erster Linie für statische Inhalte wie Bilder, Dateien und andere statische Assets verwendet. Dynamische Inhalte können zwar zwischengespeichert werden, aber es sind ausgefeiltere Cache-Kontrollen und Cache-Regeln erforderlich, um die Genauigkeit zu gewährleisten.
Implementierung
- CDN: Die Integration mit einem CDN-Anbieter erfordert die Einrichtung eines Kontos und die Konfiguration Ihrer Website für die Weiterleitung des Datenverkehrs über den CDN-Dienst. Dies kann die Aktualisierung der DNS-Einstellungen und die Integration der bestehenden Infrastruktur beinhalten, um einen reibungslosen Betrieb zu gewährleisten.
- Caching: Die Implementierung von Caching kann durch Caching-Plugins, HTTP-Header und Browser-Caching vereinfacht werden. Mit diesen Techniken können Sie das Caching-Verhalten steuern und festlegen, wie lange Inhalte im Cache gespeichert werden sollen.
Wie CDN und Caching zusammenarbeiten
CDNs (Content Delivery Networks) und Caching arbeiten zusammen, um die Leistung einer Website zu optimieren.
CDNs nutzen ein Netzwerk von Edge-Servern, um Inhalte näher an die Nutzer zu verteilen und so die Latenzzeit zu verringern. Sie nutzen auch das CDN-Caching, bei dem Kopien von Inhalten auf diesen Edge-Servern gespeichert werden, wodurch der Ursprungsserver entlastet und die Bereitstellung beschleunigt wird.
Während CDNs die globale Verteilung von Inhalten verwalten, speichert das lokale Caching, z. B. ein Browser-Cache, häufig aufgerufene Inhalte auf dem Gerät des Nutzers, um sie bei späteren Besuchen schneller abrufen zu können.
So kann eine Website beispielsweise ein CDN für die weltweite Bereitstellung von Inhalten nutzen, während statische Inhalte lokal im Browser-Cache gespeichert werden.
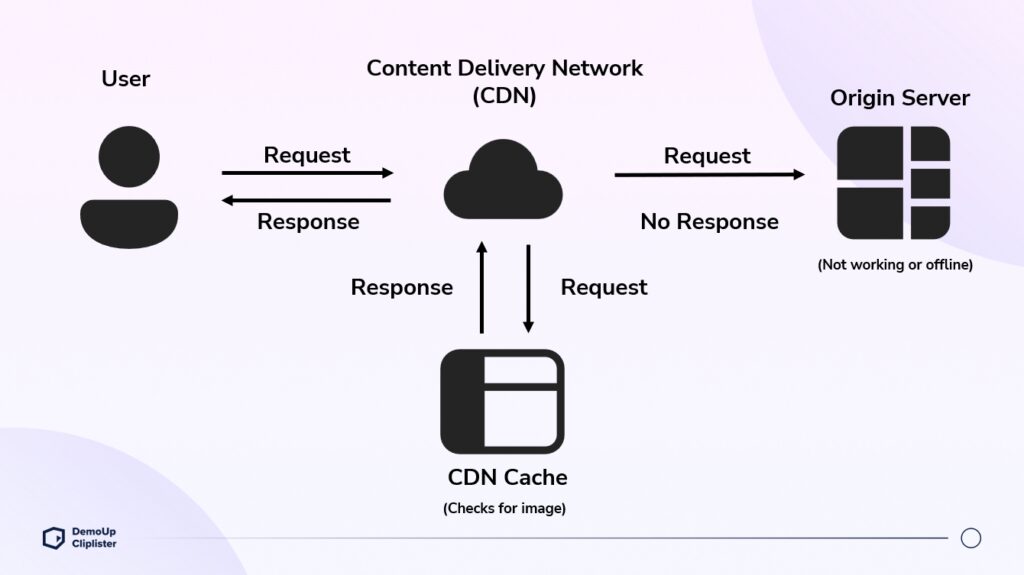
Viele CDNs verfügen auch über einen CDN-Cache, der die Bereitstellung von Inhalten auch dann sicherstellt, wenn der Ursprungsserver ausgefallen ist.

In diesem Fall gibt der CDN-Cache das angeforderte Bild auf Anfrage an den Benutzer zurück, wenn keine Antwort vom Ursprungsserver vorliegt.
Praktische Anwendungen und Anwendungsfälle
In diesem Abschnitt werden Szenarien untersucht, in denen CDNs und Caching nützlich sind, einschließlich Fällen, in denen ihr kombinierter Einsatz erhebliche Vorteile bietet.
Szenarien, in denen CDNs vorteilhaft sind
Content Delivery Networks (CDNs) sind für den elektronischen Handel, die Reisebranche und die Medien von entscheidender Bedeutung.
Im E-Commerce sorgen CDNs für ein schnelles Laden von Bildern, Videos und Seiten, selbst bei hohem Verkehrsaufkommen, was die Benutzerfreundlichkeit verbessert und die Absprungrate verringert.
Für Reise-Websites verteilen CDNs statische Website-Inhalte wie Bilder und Videos von Reisezielen global und minimieren so die Latenzzeiten für Nutzer weltweit.
In der Medienbranche sind Video-CDNs für Streaming-Dienste von entscheidender Bedeutung. Sie ermöglichen eine reibungslose Videowiedergabe und verhindern Wartezeiten, indem sie die Inhalte von den nächstgelegenen Proxy-Servern aus verteilen.
Szenarien, in denen Caching von entscheidender Bedeutung ist
Caching optimiert die Leistung von E-Commerce-, Reise- und Medienseiten, indem es häufig abgerufene Daten wie Produktdetails und Benutzereinstellungen speichert.
Dadurch werden die Serverantworten beschleunigt und die Belastung des Hauptservers verringert.
Bei Reise-Websites kann Caching statische Informationen wie Flugpläne und Hoteldetails im lokalen Cache oder im serverseitigen Cache speichern und so einen schnellen Zugriff gewährleisten.
Medien-Websites profitieren vom Caching, indem statische Elemente wie Bilder, Skripte und Stylesheets gespeichert werden. Dadurch müssen die Daten weniger oft vom Server abgerufen werden.
Kombinierte Anwendungsfälle für komplexe Web-Architekturen
Die Kombination von CDNs und Caching kann die Leistung und Ressourcennutzung in komplexeren Web-Architekturen erheblich verbessern.
Eine E-Commerce-Website könnte ein CDN für die Bereitstellung von Bildern und Videos verwenden. Das Caching speichert die Sitzungsdaten der Benutzer und personalisierte Empfehlungen, um ein nahtloses Einkaufserlebnis zu gewährleisten.
Reise-Websites können ein CDN für die globale Bereitstellung von Inhalten und die Zwischenspeicherung häufig abgerufener Daten nutzen, um die Last zu verteilen und die Geschwindigkeit zu erhöhen.
CDNs sorgen für eine effiziente Verteilung von Videoinhalten in der Medienbranche, während das Caching Metadaten und Benutzerpräferenzen speichert, um ein reibungsloses und personalisiertes Benutzererlebnis zu gewährleisten.
Bewährte Praktiken für CDN und Caching
Die Umsetzung von Best Practices für Content Delivery Networks (CDNs) und Caching-Strategien kann die Leistung und Effizienz erheblich verbessern.
Hier erfahren Sie, wie Sie Ihre CDN- und Caching-Einrichtung optimal nutzen können.
Tipps für eine wirksame CDN-Implementierung
Um die Vorteile Ihres CDN zu maximieren, müssen Sie sicherstellen, dass es richtig konfiguriert ist. Hier sind die grundlegenden Schritte:
- Wählen Sie einen CDN-Anbieter mit einem weltweiten Netzwerk von Servern, um eine schnelle Bereitstellung von Inhalten unabhängig vom Standort des Nutzers zu gewährleisten.
- Ein CDN ist von unschätzbarem Wert für stark frequentierte Websites mit zahlreichen Bildern und Videos.
- Stellen Sie sicher, dass Sie den Lastausgleich nutzen, um den Datenverkehr gleichmäßig auf die Server zu verteilen und so das Risiko von Ausfallzeiten zu verringern.
- Überwachen Sie regelmäßig die Leistung und passen Sie die Konfigurationen an, um eine optimale Leistung zu erhalten.
Implementierung von DemoUp Cliplisters DAM und CDN
Bei DemoUp Cliplister bieten wir einen dynamischen Medienbereitstellungsservice als Teil unserer Digital Asset Management Software an.
Als Multi-CDN-Lösung bietet er unübertroffene Zuverlässigkeit und Sicherheit.
Das bedeutet, dass Sie unser kombiniertes DAM und CDN nutzen können, um digitale Assets hochzuladen, zu speichern, zu verwalten, zu optimieren und an das Frontend zu liefern, ohne eine zusätzliche CDN-Schicht zu benötigen.
Dies ist besonders nützlich für E-Commerce-Anwendungen.
DemoUp Cliplister hilft Ihnen, Ihre Produktinhalte von einem Ort aus zu verwalten, zu organisieren, zu speichern und zu syndizieren.
Sie können DAM auch mit PIM integrieren und haben dann eine zentrale Lösung für alle Ihre Produktinhalte.

Strategien zur Optimierung des Caching-Verhaltens
Zur Optimierung des Caching-Verhaltens gehört die Festlegung geeigneter Caching-Regeln, um sicherzustellen, dass häufig aufgerufene Inhalte effizient gespeichert und abgerufen werden.
Im Folgenden erfahren Sie, wie Sie das Caching-Verhalten optimieren können:
- Verwenden Sie Cache-Kontroll-Header, um festzulegen, wie und wann Ressourcen zwischengespeichert werden.
- Stellen Sie sicher, dass die Cache-Server strategisch platziert sind, um die Latenzzeit zu verringern.
- Implementieren Sie einen privaten Cache für benutzerspezifische Daten, um die Sicherheit und Effizienz zu erhöhen.
- Regelmäßige Aktualisierung der Caching-Strategien auf der Grundlage von Verkehrsmustern zur Maximierung der Ressourcennutzung.
Caching-Kontrollrichtlinien und ihre Bedeutung
Diese Steueranweisungen sind entscheidend für die Verwaltung der zwischengespeicherten und ausgelieferten Inhalte. Diese Direktiven weisen den Browser und das CDN an, wie sie mit cachefähigen Ressourcen umgehen sollen.
Mit Direktiven wie „no-cache“ können Sie sicherstellen, dass sensible Daten nicht falsch gespeichert und abgerufen werden.
Kontrollrichtlinien können das Benutzererlebnis verbessern, indem sie die Ladezeiten und die Belastung des Servers verringern.
Sie sind auch wichtig, um Inhalte über mehrere Benutzer und Sitzungen hinweg aktuell zu halten und zu verhindern, dass veraltete Inhalte angezeigt werden.
Herausforderungen und Ausblick
Beim Umgang mit CDNs oder Caching ist es wichtig, die potenziellen Herausforderungen zu verstehen, die auftreten können.
In diesem Abschnitt werden die anstehenden Themen vorgestellt und spezifische Überlegungen angestellt, die Sie kennen sollten.
Mögliche Probleme mit CDNs und Caching
CDNs und Caching können die Web-Performance erheblich verbessern, aber sie bringen auch eine Reihe von Problemen mit sich. Ein Hauptproblem ist der Cache-Kontrollmechanismus.
Eine unsachgemäße Konfiguration kann dazu führen, dass entweder zu viel oder zu wenig gecacht wird, was die Benutzerfreundlichkeit beeinträchtigt.
Auch die Verwaltung mehrerer Benutzer, die auf dieselben Inhalte zugreifen, kann die Cache-Server überfordern.
Eine weitere Herausforderung besteht darin, sicherzustellen, dass Autorisierungs-Header und personalisierte Inhalte richtig gehandhabt werden, ohne die Sicherheit oder Leistung zu beeinträchtigen.
Umgang mit Cache-Miss und veralteten Inhalten
Ein Missing tritt auf, wenn der angeforderte Inhalt nicht im Cache gefunden wird, so dass der Server mit neuen Daten antworten muss. Dies kann die Leistung beeinträchtigen.
Um dies zu vermeiden, sollten Sie wirksame Caching-Regeln implementieren und den Cache regelmäßig aktualisieren. Veraltete Inhalte sind ein weiteres Problem, bei dem den Benutzern veraltete Daten angeboten werden.
Die Verwendung von Cache-Kopfzeilen wie „no-cache“ oder „private cache“ kann dazu beitragen, dass die Inhalte frisch bleiben.
Gleichgewicht zwischen frischen Inhalten und Cache-Inhalten
Es ist wichtig, ein Gleichgewicht zwischen der Bereitstellung frischer Inhalte und der Nutzung zwischengespeicherter Daten zu finden. Das CDN-Caching verbessert zwar die Geschwindigkeit, kann aber manchmal auch veraltete Inhalte liefern.
Proxy-Server und effiziente Request-Header spielen ebenfalls eine wichtige Rolle bei der Wahrung dieses Gleichgewichts.
Es ist wichtig, dass Sie Ihre Caching-Strategien ständig überwachen und anpassen, um sie an die neuesten Best Practices anzupassen.
Fazit
Das Verständnis der Unterschiede zwischen CDN-Cache und herkömmlichem Caching ist für die Optimierung der Website-Performance entscheidend.
Ein CDN (Content Delivery Network) hilft bei der effizienten Verteilung von Inhalten, indem es mehrere Datenzentren auf der ganzen Welt nutzt und so schnellere Ladezeiten für die Nutzer gewährleistet.
Andererseits konzentriert sich das herkömmliche Caching auf die Speicherung häufig abgerufener Daten in unmittelbarer Nähe des Nutzers, wodurch die Reaktionszeit eines Servers verkürzt wird.
Der effektive Einsatz von CDN-Caching und traditionellen Caching-Techniken kann die Geschwindigkeit und Zuverlässigkeit Ihrer Website erheblich verbessern.
Sie können das Benutzererlebnis und die Platzierung in Suchmaschinen verbessern, indem Sie das Caching-Verhalten steuern und die Art und Weise optimieren, wie Ihr Server auf Anfragen antwortet.
Denken Sie daran, alle Anfrage- und Autorisierungs-Header entsprechend zu verwalten, um die Sicherheit zu gewährleisten und gleichzeitig die Leistung zu optimieren.
Häufig gestellte Fragen
Das Verständnis der Unterschiede zwischen CDN-Caching und Browser-Caching kann die Leistung Ihrer Website erheblich verbessern. Im Folgenden finden Sie einige häufig gestellte Fragen zu CDNs und Caching.
Weitere Tipps und Tricks zum E-Commerce finden Sie in unserem Blog. Oder kehren Sie zur Homepage zurück, um unser gesamtes Produktportfolio zu sehen.
Ein CDN-Cache speichert Webinhalte auf mehreren Servern weltweit, wodurch sich der Weg der Daten zu den Nutzern verkürzt, was die Ladezeiten weltweit beschleunigt. Im Gegensatz dazu werden beim Browser-Caching die Inhalte lokal auf dem Gerät des Nutzers gespeichert, was die Ladezeiten bei wiederholten Besuchen durch das Laden von Dateien aus dem Speicher des Geräts beschleunigt.
Ein Content-Delivery-Network (CDN) verbessert die Leistung einer Website durch die Verteilung von Webinhalten über geografisch verteilte Server.
Caching-Regeln sind Direktiven in HTTP-Headern, die steuern, wie lange und unter welchen Bedingungen Inhalte zwischengespeichert werden. Diese Regeln optimieren die Leistung, indem sie festlegen, wann gespeicherte Inhalte bereitgestellt und wann neue Daten vom Server abgerufen werden sollen.
CDNs und Caching minimieren die Belastung des Servers durch Speicherung und Bereitstellung von Inhalten aus dem Zwischenspeicher, wodurch die Anfragen an den Ursprungsserver minimiert werden. Dadurch wird die Netzwerknutzung reduziert.
Statische Inhalte wie Bilder, CSS- und JavaScript-Dateien profitieren erheblich von CDN- und Caching-Implementierungen.
Better Content. More Sales.

Fill out the form to discover our end-to-end eCommerce content solutions for brands & shops