Barrierefreie Websites sind nicht mehr nur ein Nice-to-have, sondern ein Muss. Mit dem Barrierefreiheitsstärkungsgesetz (BFSG) müssen europäische Unternehmen bis Juni 2025 strenge Zugänglichkeitsstandards einhalten.
Die Gesetzgebung zielt darauf ab, einen gleichberechtigten Zugang zu Inhalten für alle zu gewährleisten, auch für Menschen mit Sehbehinderungen, kognitiven Beeinträchtigungen oder Menschen, die unterstützende Technologien wie Bildschirmlesegeräte verwenden. Bei E-Commerce-Websites wirkt sich die Barrierefreiheit Ihrer Website direkt auf das Benutzererlebnis, Ihre Suchergebnisse und den Erfolg Ihres Unternehmens aus.
Aber warum ist die Zugänglichkeit von Websites so wichtig? Die Erstellung barrierefreier Webseiten ist nicht nur gesetzlich vorgeschrieben, sondern kommt allen zugute.
Eine gut gestaltete Website mit Tastaturnavigation, korrekter Verwendung von Alt-Text und eindeutigen Seitentiteln ermöglicht es mehr Nutzern, einschließlich Nutzern von Hilfstechnologien, problemlos durch Ihre Inhalte zu navigieren. Das führt zu mehr Engagement, höherer Kundenzufriedenheit und einem besseren Ruf für Ihre Marke.
Das Hinzufügen von beschreibendem Alternativtext zu Bildern hilft zum Beispiel Nutzern von Bildschirmlesegeräten, visuelle Inhalte zu verstehen, und verbessert gleichzeitig die Suchmaschinenoptimierung. Mehrsprachige Videountertitel und kontrastreicher Text stellen sicher, dass jeder auf Ihre Inhalte zugreifen kann, unabhängig von seinen Bedürfnissen.
Durch die frühzeitige Integration von Barrierefreiheitsfunktionen können Webdesigner künftige Probleme vermeiden und gleichzeitig das Erlebnis für alle Website-Besucher verbessern. Werfen wir einen Blick auf einige beeindruckende Websites, die als Beispiele für barrierefreies Webdesign dienen.

Ist Ihr Content barrierefrei? Finden Sie mit dieser Checkliste heraus!
Jetzt herunterladenWas ist Barrierefreiheit im Internet?
Barrierefreiheit im Internet bedeutet, dass Websites von allen Menschen genutzt werden können, unabhängig von ihren Fähigkeiten oder Behinderungen. Unabhängig davon, ob jemand eine Sehbehinderung hat, auf ein Bildschirmlesegerät angewiesen ist oder Hilfe bei der Navigation mit der Tastatur benötigt, sollte eine gut gestaltete barrierefreie Website ein integratives Erlebnis bieten.
Darüber hinaus gibt es inzwischen gesetzliche Anforderungen an die Barrierefreiheit im Internet, wie der BFSG. Zum Glück haben wir ein Video erstellt, in dem die Anforderungen erläutert werden – eine Vorschau sehen Sie unten:
Laden Sie das vollständige Video herunter, um mehr über BFSG zu erfahren
Im Wesentlichen geht es bei der Barrierefreiheit darum, sicherzustellen, dass Ihre Inhalte von allen genutzt werden können und dass Ihre Website mit Hilfe von Barrierefreiheitstools navigierbar ist.
Definition von Barrierefreiheit im Web
Barrierefreiheit im Web bedeutet, digitale Räume zu schaffen, die für jeden funktionieren, auch für Menschen mit Behinderungen. Dazu gehören auch Benutzer, die auf unterstützende Technologien wie Bildschirmleser, Spracheingabesoftware oder andere Tools angewiesen sind, um mit Websites zu interagieren.
Eine barrierefreie Website passt sich an die unterschiedlichen Bedürfnisse der Benutzer an, bietet Funktionalität durch Tastaturnavigation, stellt sicher, dass der Text verständlich ist, und bietet Alternativtext (Alt-Text) für Bilder, damit Benutzer von Bildschirmlesegeräten den Inhalt erfassen können.
Warum ist das so wichtig? Denken Sie daran, wie unterschiedlich die Menschen das Internet nutzen – manche navigieren mit der Tabulatortaste statt mit der Maus, während andere aufgrund von Sehbehinderungen einen hohen Kontrast oder große Schriftgrößen benötigen. Wenn Sie Ihre Website barrierefrei gestalten, richten Sie sich an ein breiteres Publikum und bieten ein integratives Erlebnis, das das Engagement und das Vertrauen der Nutzer steigern kann.
Die wichtigsten Grundsätze der Barrierefreiheit im Web
Die Zugänglichkeitsrichtlinien für Webinhalte (Web Content Accessibility Guidelines, WCAG) legen die Standards für die Barrierefreiheit im Web fest und helfen Unternehmen dabei, zu verstehen, was nötig ist, um einen integrativen digitalen Raum zu schaffen. Diese Richtlinien konzentrieren sich auf vier grundlegende Prinzipien:
- Wahrnehmbar: Der Inhalt sollte leicht zu sehen und zu hören sein, wobei Benutzer mit Sehbehinderungen durch Optionen wie Alt-Text, Untertitel für Videos und anpassbare Seitenlayouts unterstützt werden.
- Bedienbar: Websites müssen mit verschiedenen Eingabemethoden funktionieren, auch mit der Tastatur. Stellen Sie sicher, dass Benutzer mit der Tabulatortaste navigieren oder auf sichtbare Sprunglinks zugreifen können.
- Verständlich: Inhalt und Navigation sollten leicht zu verstehen sein. Klare Beschriftungen, logische Seitenelemente und einheitliche Seitentitel tragen zu einem barrierefreien Design bei.
- Robust: Websites müssen mit verschiedenen Hilfsmitteln wie Bildschirmlesegeräten oder Spracheingabesoftware kompatibel sein und sollten auch dann noch funktionieren, wenn sich die Technologien weiterentwickeln.
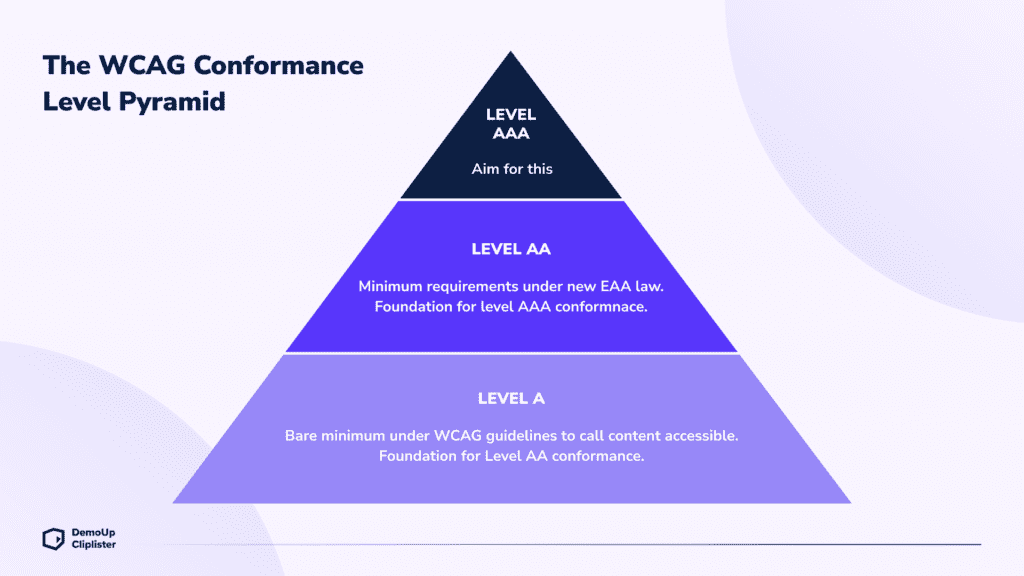
Wie sich die WCAG-Stufen auf Websites auswirken
Die WCAG sehen auch verschiedene Stufen der Konformität vor: A, AA und AAA.
- Stufe A: Der Mindeststandard für die Zugänglichkeit von Websites. Er befasst sich mit grundlegenden Barrieren, die behinderte Benutzer am Zugriff auf den Inhalt der Website hindern.
- Stufe AA: Die häufigste Zielvorgabe für Unternehmen und eine Anforderung des European Accessibility Act (EAA). Sie gewährleistet ein umfassenderes Erlebnis und behandelt Themen wie Farbkontraste, alternative Texte und eine benutzerfreundliche Navigation.
- Stufe AAA: Die höchste Stufe der Konformität ist nicht immer für alle Arten von Webinhalten erreichbar, ist aber ideal für diejenigen, die ein möglichst barrierefreies Erlebnis bieten wollen.
Tools und Ressourcen für Barrierefreiheit
Glücklicherweise gibt es zahlreiche Tools, die Sie bei der Bewertung und Verbesserung der Zugänglichkeit Ihrer Website unterstützen. WAVE und Lighthouse sind automatisierte Tools, die Websites auf der Grundlage von Zugänglichkeitsstandards bewerten.
Sie können Probleme wie fehlende Alt-Texte, barrierefreie HTML-Tags oder unzulässige ARIA-Attribute für interaktive Elemente erkennen.
Ein weiteres gutes Beispiel für eine wertvolle Ressource sind die Richtlinien des World Wide Web Consortium (W3C) zur Zugänglichkeit von Webinhalten, die umfassende Lösungen für die Erstellung barrierefreier Websites bieten.
Diese Ressourcen sind von entscheidender Bedeutung für die Durchführung einer Zugänglichkeitsprüfung und die Sicherstellung, dass Ihre Website den Zugänglichkeitsanforderungen entspricht.

Häufige Herausforderungen für die Barrierefreiheit im Web
Die Erstellung einer barrierefreien Website ist nicht ohne Herausforderungen. Viele Unternehmen kämpfen mit Problemen wie:
- Schlechter Farbkontrast: Die Lesbarkeit des Textes vor dem Hintergrund ist von entscheidender Bedeutung, insbesondere für Nutzer mit anderen Sehbehinderungen.
- Probleme mit der Tastaturnavigation: Wenn eine Website nicht nur mit der Tastatur navigiert werden kann, ist der Zugang für Personen, die aufgrund von Behinderungen der Feinmotorik keine Maus benutzen können, eingeschränkt.
- Nicht-semantisches HTML: Die Verwendung von ungeeignetem HTML für Seitenelemente kann dazu führen, dass Hilfsmittel wie Bildschirmlesegeräte den Inhalt der Website nicht richtig interpretieren können.

Rechtliche Folgen der Nichteinhaltung
Die Nichteinhaltung von Zugänglichkeitsstandards kann schwerwiegende Folgen haben. Nach dem Europäischen Gesetz über die Barrierefreiheit (European Accessibility Act, EAA) kann die Nichtbereitstellung einer barrierefreien Website zu Strafen oder rechtlichen Schritten führen.
Dies ist besonders wichtig für Unternehmen des elektronischen Geschäftsverkehrs, die sicherstellen müssen, dass ihre Webseiten allen Nutzern, auch denen mit Behinderungen, gerecht werden. Mit einer Erklärung zur Barrierefreiheit auf Ihrer Website können Sie außerdem Ihr Engagement für Inklusion und die Einhaltung von Vorschriften demonstrieren.
Globale Standards über den BFSG hinaus
Der BFSG ist zwar spezifisch für Europa, aber ihre Standards stehen im Einklang mit anderen globalen Vorschriften, wie dem Americans with Disabilities Act (ADA) in den USA und dem Accessible Canada Act.
Die Einhaltung dieser internationalen Standards trägt zur Schaffung einer inklusiveren digitalen Welt bei und kann Ihre Website für ein globales Publikum attraktiver machen.
Beispiele für barrierefreie Websites wie die BBC-Website zeigen, wie Unternehmen sowohl die Barrierefreiheit als auch die Benutzerfreundlichkeit berücksichtigen können, um ihre digitalen Räume für alle zugänglich zu machen.
Bewährte Praktiken für die Gestaltung barrierefreier Websites
Durch die Erstellung barrierefreier Websites wird sichergestellt, dass alle Benutzer, einschließlich Menschen mit Behinderungen, in vollem Umfang mit Ihren Inhalten interagieren können.
Wenn Sie sich an die Richtlinien für Barrierefreiheit und bewährte Verfahren halten, verbessern Sie das Benutzererlebnis und erfüllen die Anforderungen des European Accessibility Act (EAA).
Wahrnehmbare Inhalte
Eines der wichtigsten Elemente barrierefreier Websites ist die Sicherstellung, dass die Inhalte für jeden wahrnehmbar sind, auch für diejenigen, die unterstützende Technologien wie Bildschirmlesegeräte verwenden.
Beginnen Sie mit der Bereitstellung von Alt-Text für alle Bilder. Alt-Text bietet eine Alternative für Benutzer, die das Bild nicht sehen können.
Anstatt beispielsweise eine Schaltfläche nur mit einem Bild zu kennzeichnen, beschreiben Sie ihre Funktion mit einem aussagekräftigen Alt-Text, wie „Suchfunktion“ oder „Broschüre herunterladen“. Auf diese Weise kann jeder auf die Funktionen Ihrer Website zugreifen.

Ist Ihr Content barrierefrei? Finden Sie mit dieser Checkliste heraus!
Jetzt herunterladenBei Videoinhalten ist das Hinzufügen von Untertiteln unerlässlich. Untertitel helfen nicht nur Menschen, die schwerhörig sind, sondern auch Nutzern in lauten Umgebungen.
Wenn Sie Videos ohne Untertitel haben, verpassen Sie einen wichtigen Teil, damit Ihre barrierefreien Inhalte ein breiteres Publikum erreichen. Ein gutes Beispiel ist das Hinzufügen von Untertiteln zu Anleitungsvideos oder Erklärungsclips auf Ihrer Website.
Bedienbare Funktionen
Ein Grundprinzip des barrierefreien Webdesigns ist es, sicherzustellen, dass die Benutzer auf Ihrer Website navigieren können, ohne auf eine Maus angewiesen zu sein. Die Tastaturnavigation ermöglicht es Nutzern mit Mobilitätsproblemen, sich schnell durch Ihre Website zu bewegen.
Alle interaktiven Elemente, wie Schaltflächen, Links und Suchleisten, sollten über die Tastatur zugänglich sein. Die Implementierung von Funktionen wie „Zum Inhalt springen“-Links und die Konzentration auf einen logischen Seitenaufbau helfen den Nutzern, ohne Barrieren zu navigieren.
Das Testen der Tastaturnavigation ist einfach, aber entscheidend. Stellen Sie sicher, dass jeder Teil Ihrer Website über die Tabulatortaste zugänglich ist und dass interaktive Elemente einen sichtbaren Fokusstatus haben, z. B. einen Rahmen oder einen hervorgehobenen Hintergrund.
Dies ist eine der einfachsten Lösungen für die Barrierefreiheit, die jedoch am häufigsten übersehen wird.
Verständlicher Inhalt
Eine klare, prägnante Sprache ist ein weiterer wichtiger Aspekt der Zugänglichkeit von Websites. Wenn Sie für Ihr Publikum schreiben, sollten Sie die Sätze kurz halten und komplexe Begriffe vermeiden.
Dieser Ansatz kommt Nutzern mit kognitiven Einschränkungen zugute und verbessert die allgemeine Lesbarkeit. Sagen Sie zum Beispiel statt „optimieren“ lieber „verbessern“ oder „besser machen“.
Achten Sie außerdem auf ein einheitliches Seitenlayout und eine einheitliche Navigation. Die Benutzer sollten nicht bei jedem Besuch neu lernen müssen, wie sie sich auf Ihrer Website zurechtfinden. Eine einheitliche Platzierung von Navigationsleisten, Schaltflächen und Suchfunktionen auf allen Seiten hilft den Benutzern, sich leicht zurechtzufinden.

Ist Ihr Content barrierefrei? Finden Sie mit dieser Checkliste heraus!
Jetzt herunterladenRobustes Design
Um eine wirklich barrierefreie Website zu gewährleisten, muss Ihr Design nahtlos mit unterstützenden Technologien wie Bildschirmlesegeräten, Sprachbefehlen und barrierefreien Rich-Internet-Anwendungen (ARIA) zusammenarbeiten.
Verwenden Sie semantisches HTML, um Ihre Seiten zu strukturieren, damit Hilfsprogramme Ihre Inhalte leichter interpretieren und an die Benutzer weitergeben können.
Elemente wie Aria-Attribute verbessern auch die Zugänglichkeit, indem sie Bildschirmlesern Kontext zu Schaltflächen, Formularen und anderen interaktiven Teilen Ihrer Website liefern.
Testen mit echten Benutzern
Unabhängig davon, wie gut Ihre Website gestaltet ist, sind Praxistests mit Nutzern, die auf die Zugänglichkeitsfunktionen angewiesen sind, unerlässlich.
Diese Benutzer können Probleme erkennen, die automatische Geräte oder Entwickler übersehen könnten. Beziehen Sie Benutzer, die auf Bildschirmlesegeräte, Tastaturen oder Lupen angewiesen sind, in Ihren Testprozess ein. Sie können Probleme mit der Zugänglichkeit aufzeigen, die Ihre Website komplizierter machen könnten.
Überlegungen zur mobilen Zugänglichkeit
Es ist wichtig zu bedenken, dass barrierefreie Websites auch mobilfreundlich sein müssen. Viele Nutzer greifen über ihr Handy auf Websites zu, daher muss Ihre mobile Website das gleiche Maß an digitaler Zugänglichkeit bieten.
Bei der Optimierung für Mobiltelefone ist darauf zu achten, dass Berührungspunkte (z. B. Schaltflächen) groß genug sind, um sie leicht drücken zu können, dass die Zeilenabstände vergrößert werden, um den Text besser lesbar zu machen, und dass die Seite sich an unterschiedliche Bildschirmgrößen anpasst.
Achten Sie außerdem auf den Kontrast. Text auf mobilen Geräten kann manchmal schwieriger zu lesen sein, insbesondere in hellen Umgebungen. Kontrastreiche Texte und Hintergründe können die visuelle Wirkung und Benutzerfreundlichkeit Ihrer mobilen Version verbessern.
Integration der Barrierefreiheit in den Entwicklungsprozess
Schließlich sollten Sie die Barrierefreiheit Ihrer Website von Anfang an zu einer Priorität machen. Anstatt die Barrierefreiheit als nachträglichen Gedanken oder einmalige Prüfung zu behandeln, sollten Sie sie zu einem festen Bestandteil Ihres Arbeitsablaufs machen.
Es sollten regelmäßige Prüfungen der Barrierefreiheit geplant werden, um sicherzustellen, dass neue Aktualisierungen oder Funktionen mit den Richtlinien des World Wide Web Consortium (W3C) übereinstimmen.
Der Einsatz automatisierter Methoden und regelmäßiger Tests mit echten Nutzern stellt sicher, dass sich die Zugänglichkeit Ihrer eigenen Website mit den Änderungen an Ihrer Website weiterentwickelt. Wenn Sie zum Beispiel testen, wie sich Aktualisierungen Ihrer Suchleiste oder des Seitentitels auf die Benutzerfreundlichkeit auswirken, können Sie Probleme frühzeitig erkennen.

Die Vorteile der Barrierefreiheit im Internet für den elektronischen Handel
Die Erstellung einer barrierefreien Website ist mehr als nur die Einhaltung von Vorschriften – sie kann Ihrem Unternehmen erhebliche Vorteile bringen.
Wenn Ihre Website für jeden zugänglich ist, auch für Menschen mit Behinderungen, verbessern Sie die Benutzerfreundlichkeit, erweitern Ihren Markt und steigern Ihre SEO-Leistung.
Verbessertes Benutzererlebnis
Eine barrierefreie Website stellt sicher, dass alle Benutzer unabhängig von ihren Fähigkeiten reibungslos mit Ihren Inhalten arbeiten können.
Die Gestaltung von Websites mit Funktionen wie kontrastreichen Bildern, Kompatibilität mit Bildschirmlesegeräten und benutzerfreundlicher Navigation trägt zu einem intuitiven Erlebnis bei. Eine Überprüfung der Barrierefreiheit kann Ihnen dabei helfen, Probleme zu erkennen und zu beheben, die die Interaktion mit den Nutzern behindern.
Indem Sie ein breites Spektrum von Kunden ansprechen, stellen Sie sicher, dass alle – von den Nutzern unterstützender Technologien bis hin zu Menschen mit vorübergehenden Beeinträchtigungen – ein nahtloses Erlebnis haben, was zu höherem Engagement und niedrigeren Absprungraten führt.
Erweitern der Marktreichweite
Schätzungsweise 15 % der Weltbevölkerung leben mit irgendeiner Form von Behinderung. Wenn Sie Ihre Website barrierefrei gestalten, können Sie sich dieses oft übersehene Segment erschließen. Mit einer barrierefreien Website können Sie ein breiteres Publikum erreichen.
Beispiele aus der Praxis zeigen, dass Unternehmen mit barrierefreiem Design einen vielfältigeren Kundenstamm anziehen und binden können.
Funktionen wie Schlüsselelemente für eine einfachere Navigation oder ein visuell ansprechendes und dennoch funktionales Design sorgen dafür, dass Ihre Produkte oder Dienstleistungen für alle zugänglich sind, und helfen Ihnen, Ihre Marktreichweite zu vergrößern.
SEO-Boost: Verbesserte Suchergebnisse
Suchmaschinen schätzen gut strukturierte Websites, und Barrierefreiheit geht Hand in Hand mit guten SEO-Praktiken.
Eine barrierefreie Website hat in der Regel einen saubereren Code, eine korrekte Überschriftenstruktur und aussagekräftige Alt-Texte für Bilder. Dies sind entscheidende Faktoren für die Verbesserung Ihrer Suchmaschinenplatzierung.
Viele Beispiele für barrierefreie Websites zeigen, wie eine korrekte Kodierung und ein gutes Design zu einem deutlichen SEO-Schub führen können. Indem Sie die Struktur und die Benutzerfreundlichkeit Ihrer Website verbessern, erhöhen Sie ihre Sichtbarkeit in den Suchmaschinen und ziehen mehr organischen Verkehr an.
Markentreue aufbauen
Wenn Sie Ihre Website barrierefrei gestalten, vermitteln Sie ein starkes Gefühl der Inklusion und zeigen, dass Ihnen jeder Kunde am Herzen liegt. Durch die Aufnahme einer Erklärung zur Barrierefreiheit auf Ihrer Website fördern Sie das Vertrauen Ihrer Zielgruppe.
Kunden, die sich wertgeschätzt fühlen und denen Sie entgegenkommen, bleiben Ihnen eher treu. Barrierefreie Unternehmen verzeichnen häufig eine höhere Kundenzufriedenheit und eine bessere Kundenbindung, weil sie ein Umfeld schaffen, in dem jeder frei interagieren kann.
Diese Inklusivität fördert das Gemeinschaftsgefühl, das für eine langfristige Kundenbindung entscheidend ist.
Rechtlicher Schutz vor Rechtsstreitigkeiten
In vielen Regionen, auch in der EU, ist die Barrierefreiheit von Webseiten gesetzlich vorgeschrieben. Wenn Sie sicherstellen, dass Ihre Website den Vorschriften zur digitalen Barrierefreiheit entspricht, können Sie nicht nur Probleme mit der Barrierefreiheit vermeiden, sondern Ihr Unternehmen auch vor kostspieligen Klagen schützen.
Wenn Sie Ihre Website durch regelmäßige Prüfungen der Barrierefreiheit mit den Vorschriften in Einklang bringen, können Sie sich vor rechtlichen Problemen schützen und gleichzeitig die Fairness im digitalen Raum fördern.
Zukunftssicherheit für Ihre Website
Da sich die Vorschriften zur Barrierefreiheit im Internet ständig weiterentwickeln, ist es wichtig, proaktiv zu handeln. Wenn Sie jetzt eine barrierefreie Website erstellen, sind Sie für künftige Standards gerüstet.
Mit einem barrierefreien Design erfüllt Ihre Website die aktuellen und künftigen Vorschriften und schützt so Ihre langfristigen Investitionen.
Dies ist eine zukunftssichere Strategie, die Ihnen spätere kostspielige Aktualisierungen erspart.
Finanzielle Vorteile: ROI durch barrierefreies Design
Ihre Website barrierefrei zu gestalten, ist nicht nur richtig, sondern auch eine kluge finanzielle Entscheidung. Unternehmen, die barrierefreie Layouts bevorzugen, sehen oft einen Return on Investment (ROI) durch erhöhte Marktreichweite, verbesserte Suchmaschinenoptimierung und stärkere Kundentreue.
Wenn mehr Nutzer mit Ihrer Webseite interagieren können und weniger Zugangshindernisse bestehen, werden Sie wahrscheinlich mehr Konversionen und Verkäufe verzeichnen.
Die Vorteile der Inklusivität gehen über die Einhaltung von Vorschriften und den guten Willen hinaus – sie wirken sich direkt auf Ihr Endergebnis aus.
Wie Sie sicherstellen, dass Ihre Website BFSG-konform ist?
Der Barrierefreiheitsstärkungsgesetz (BFSG) legt klare Richtlinien fest, um Websites für alle Nutzer, einschließlich Menschen mit Behinderungen, zugänglich zu machen. Bei der Einhaltung der BFSG geht es nicht nur um die Erfüllung rechtlicher Anforderungen, sondern auch darum, Ihr Unternehmen einem breiteren Publikum zugänglich zu machen und die Benutzerfreundlichkeit zu verbessern.
Mit Blick auf die Frist bis 2025 erfahren Sie hier, wie Sie sicherstellen können, dass Ihre Website diese wichtigen Standards erfüllt.

Ist Ihr Content barrierefrei? Finden Sie mit dieser Checkliste heraus!
Jetzt herunterladenDurchführung von Zugänglichkeitsprüfungen
Der erste Schritt auf dem Weg zur Konformität ist die Durchführung einer gründlichen Prüfung der Zugänglichkeit Ihrer Website. Zugänglichkeits-Tools wie WAVE und Lighthouse können helfen, Lücken in der Zugänglichkeit Ihrer Website zu ermitteln.
Diese Tools analysieren die Struktur Ihrer Website und weisen auf Probleme wie fehlende Alt-Texte für Bilder, unsachgemäße Verwendung von Überschriften und fehlende Unterstützung der Tastaturnutzung hin. Denken Sie jedoch daran, dass automatische Geräte nur einen Teil des Problems erkennen.
WAVE kann z. B. fehlende Bildbeschreibungen aufzeigen, aber nicht, ob sie für jemanden, der einen Screenreader benutzt, sinnvoll sind. Daher sind diese Tools zwar wichtig, doch ist es ebenso wichtig, sie mit manuellen Kontrollen zu kombinieren, um Nuancen zu erkennen, die automatische Systeme möglicherweise übersehen.
Entwicklung eines Fahrplans für Barrierefreiheit
Da die Frist für die vollständige Einhaltung der EAA bis 2025 näher rückt, ist eine klare Strategie unerlässlich. Die Erstellung eines Fahrplans für die Barrierefreiheit hilft Ihnen, Prioritäten zu setzen und die notwendigen Verbesserungen an Ihrer Website zu planen.
Dieser Fahrplan sollte unmittelbare Maßnahmen auf der Grundlage Ihres ersten Audits, mittelfristige Ziele wie die Neugestaltung Ihres Navigationssystems, um es inklusiver zu machen, und langfristige Ziele wie die Sicherstellung neuer Funktionen, die von Anfang an den Zugänglichkeitsregeln entsprechen, enthalten.
Beginnen Sie damit, sofortige Erfolge zu erzielen, indem Sie z. B. defekte Links reparieren oder den Farbkontrast anpassen. Planen Sie dann komplexere Aktualisierungen ein, z. B. die Verbesserung der Zugänglichkeit von interaktiven Funktionen wie Formularen und Chatbots.
Verwenden Sie automatisierte und manuelle Tests
Tests sind für die Gewährleistung der Barrierefreiheit unerlässlich und erfordern sowohl automatisierte als auch manuelle Methoden. Automatisierte Testtools wie Lighthouse können offensichtliche Probleme mit der Barrierefreiheit schnell erkennen, übersehen aber oft subtilere Probleme.
Ein Tool kann zum Beispiel bestätigen, dass eine Tastatur zugänglich ist, aber eine manuelle Prüfung ist notwendig, um zu überprüfen, ob die Funktion der Schaltfläche für jemanden, der ein Bildschirmlesegerät verwendet, klar ist.
Manuelle Tests ermöglichen es Ihnen auch, Ihre Website wie ein behinderter Mensch zu erleben. Dazu gehört das Navigieren auf Ihrer Website nur mit einer Tastatur, das Ausprobieren verschiedener Bildschirmlesegeräte oder sogar das Reduzieren des Kontrasts auf Ihrem Bildschirm, um eine Sehschwäche zu simulieren.
Schulen Sie Ihr Entwicklungsteam
Ihr Entwicklungsteam spielt eine entscheidende Rolle beim Erreichen und Aufrechterhalten der Barrierefreiheit. Stellen Sie sicher, dass Ihr Team die Bedeutung der Barrierefreiheit versteht und darin geschult wird, diese in jede Phase des Entwicklungsprozesses zu integrieren.
Dabei geht es nicht nur um die Einhaltung von Richtlinien, sondern um die Förderung einer integrativen Denkweise. Die Entwickler sollten mit Kodierungspraktiken vertraut sein, die die Zugänglichkeit unterstützen, z. B. semantisches HTML, das Nutzern, die auf unterstützende Technologien wie Bildschirmlesegeräte angewiesen sind, hilft, die Struktur Ihrer Inhalte besser zu verstehen.
Es ist auch hilfreich, einen Beauftragten für Barrierefreiheit in Ihrem Team zu ernennen, der sich über die neuesten Trends und Vorschriften zur Barrierefreiheit auf dem Laufenden hält und andere anleiten kann.
Bleiben Sie bei sich ändernden Vorschriften auf dem Laufenden
Die Vorschriften und Richtlinien zur Barrierefreiheit entwickeln sich ständig weiter. Wenn Sie über diese Änderungen auf dem Laufenden bleiben, ist sichergestellt, dass Ihre Website auch in Zukunft konform ist.
Abonnieren Sie Aktualisierungen von Organisationen wie dem World Wide Web Consortium (W3C) und verfolgen Sie Änderungen an den Richtlinien für die Zugänglichkeit von Website-Inhalten. Diese Richtlinien werden häufig aktualisiert, um neue Standards und Technologien zu berücksichtigen.
Mit dem Aufkommen von sprachgesteuerten Assistenten müssen Websites möglicherweise bald berücksichtigen, wie sie mit Sprachbefehlen interagieren.
Überwachung und Pflege der Barrierefreiheit
Barrierefreiheit ist kein einmaliges Projekt. Websites unterliegen ständigen Änderungen – von neuen Produktangeboten bis hin zu Funktionsaktualisierungen -, sodass Sie die Barrierefreiheit regelmäßig überwachen müssen.
Verwenden Sie automatisierte Geräte, um regelmäßige Überprüfungen zu planen, und lassen Sie Ihr Team manuelle Kontrollen durchführen, wenn wichtige Aktualisierungen vorgenommen werden. Es ist auch eine gute Idee, Feedback von Benutzern mit Behinderungen einzuholen, um neue Barrieren zu identifizieren, die nach Änderungen entstanden sind.
Zum Beispiel könnte eine Einzelhandelswebsite eine neue Kassenfunktion hinzufügen, die zwar technisch funktioniert, aber für Benutzer, die auf Bildschirmlesesoftware angewiesen sind, nicht leicht zugänglich ist. Regelmäßige Kontrollen helfen Ihnen, diese Probleme frühzeitig zu erkennen und die notwendigen Anpassungen vorzunehmen.

Fazit
Um die BFSG-Frist im Juni 2025 einzuhalten, müssen Unternehmen jetzt damit beginnen, Barrierefreiheit in ihre Webentwicklungs- und Designprozesse zu integrieren.
Wenn Sie die Best Practices befolgen, werden Sie nicht nur die Vorschriften einhalten, sondern auch von Vorteilen wie verbesserter Suchmaschinenoptimierung, besserem Rechtsschutz und höherer Nutzerbindung profitieren. Wenn Benutzer leicht auf Ihre Inhalte zugreifen können, steigert dies die Zufriedenheit und Loyalität.
Lassen Sie sich von Beispielen für barrierefreie Websites inspirieren, und denken Sie daran, dass die Barrierefreiheit Ihrer Website eine kontinuierliche Aufgabe ist, die sich langfristig auszahlt. Setzen Sie heute auf Barrierefreiheit und positionieren Sie Ihr Unternehmen für den Erfolg von morgen.
Better Content. More Sales.

Fill out the form to discover our end-to-end eCommerce content solutions for brands & shops