CDN vs Caching: What’s the Difference and How They Work Together
Industry Insights
Updated on October 28, 2025
Optimising web performance is crucial for delivering a fast user experience and improving SEO.
Efficient content delivery ensures your website loads quickly, keeping visitors engaged and satisfied.
But when it comes to CDN vs Caching, what roles do these tools play in this process?
In this article, we’ll break down the differences between these two important components of web performance: content delivery networks (CDNs), and caching.
Understanding how these technologies work and their unique benefits can significantly enhance your site’s performance and reliability.
Let’s dive in.
Executive Summary
A CDN is a network of servers that delivers content from locations closer to users.
Caching stores copies of content to reduce load times and server requests.
A CDN uses caching at the edge, but a CDN is more than just a cache.
Use both CDN and smart cache rules to boost performance and reliability.
Next: Explore our guide on combining digital asset management platforms with CDN capabilities.
Understanding CDN (Content Delivery Network)
A content delivery network (CDN) is a system of geographically distributed servers designed to deliver web content more efficiently to users by caching content closer to them.
This improves website performance and speed. CDNs work by distributing copies of content across a network of servers in various parts of the world.
When a user requests content, the CDN directs the request to the nearest server, reducing the distance data must travel.
This process, known as CDN caching, utilises edge servers strategically placed at various points of presence (PoPs) to cache content from the origin server and deliver it to users.
Edge servers play a crucial role in the CDN infrastructure. These servers are placed in multiple geographic locations and cache copies of content from the origin servers.
When a user requests a webpage, the CDN routes the request to the closest edge server, which serves the cached content.
This reduces the load on the origin server and ensures quicker content delivery. The global network of edge servers helps distribute traffic efficiently, maintaining high availability and reliability.
By minimising the physical distance data must travel, CDNs significantly decrease latency and enhance load times, which is crucial for maintaining user engagement and reducing bounce rates.
CDNs offload traffic from the origin server by serving cached content, which reduces the demand on the origin server, leading to better performance and stability, especially during traffic spikes.
CDNs can also mitigate security threats like Distributed Denial of Service (DDoS) attacks by distributing traffic across multiple servers.
This allows them to absorb and mitigate attacks more effectively than a single-origin server. With their distributed architecture, CDNs can handle large traffic volumes and maintain performance even during server failures or network congestion.
Numerous CDN providers offer various services to enhance website performance. Prominent examples include Cloudflare, known for its robust security features and wide network of edge servers.
Akamai, one of the oldest and most extensive CDN providers, offers comprehensive content delivery and security solutions.
At DemoUp Cliplister, we provide a multi-CDN that leverages several of these networks that results in improved performance and unmatched reliability.

Understanding Caching
Caching is a crucial aspect of web performance, enhancing the user experience and reducing server load.
At its core, caching temporarily stores copies of files or data, allowing faster access to future requests.
This mechanism ensures that frequently accessed content, such as HTML files, CSS files, and images, can be quickly retrieved without burdening the origin server repeatedly.
There are several types of caching, each playing a unique role in web performance.
Caching Types
There are several types of caching, which we break down for you here:
- A browser cache stores resources on a user’s local device, enabling faster website load times on subsequent visits.
- Server-side caching involves storing data on the web server, reducing the time it takes to deliver content.
- CDN caching leverages content delivery networks to store cached files in multiple locations worldwide.
In other words, browser caching is done client-side, while the other two are managed server-side.
Cache Miss
When a user requests a webpage, the browser checks if a cached version of the resource exists locally. If found, the browser serves this content, speeding up delivery. If not, a request is sent to the server.
This process, known as a cache miss, fetches the required data stored in the cache for future use.
The cache control directives in HTTP headers are pivotal in managing this behaviour, dictating how and when content should be updated or discarded.
Cache Management and Control
Effective cache management relies on well-defined caching rules. These rules determine how long content stays cached and when it needs refreshing.
Cache-control directives such as “max-age” and “no-cache” instruct browsers and CDNs on handling cached data, ensuring reliable content delivery and up-to-date information.
By storing static elements like images, CSS files, and HTML files in the cache, web servers experience a reduced server load. This efficient use of server resources allows for quicker dynamic content delivery and a more responsive website.
Key Differences Between CDN and Caching
Understanding the differences between content delivery networks (CDNs) and caching is crucial when optimising website performance.
Functionality
CDN: A CDN focuses on distributing content across multiple locations globally. By placing copies of web content in various data centres or edge servers, a CDN ensures that users can access content from a server geographically closer to them.
Caching: Caching involves temporarily storing content for quick access. It can occur on a local server, a user’s device, or within the browser. The primary goal is to speed up subsequent requests for the same content by reducing the need to fetch it from the origin server repeatedly.
Location
CDN: CDNs operate through a distributed network of edge servers worldwide. A proxy server caches your website content closer to the end user, enhancing accessibility and reducing the load on the origin server.
Caching: Caching can occur on a local server, a user’s local device, or even within the browser. A browser cache or local server cache ensures content is stored closer to the end user, either on their local disk or in the local network, making it quicker to retrieve.
Content Type
CDN: CDNs are versatile and can handle static and dynamic content deliveries. This includes everything from HTML files and images to video streams and interactive web applications.
Caching: Caching is primarily used for static content, such as images, files, and other static assets. While dynamic content can be cached, more sophisticated cache control and caching rules are required to ensure accuracy.
Implementation
CDN: Integrating with a CDN provider requires setting up an account and configuring your website to route traffic through the CDN service. This might involve updating DNS settings and integrating existing infrastructure to ensure smooth operation.
Caching: Implementing caching can be simpler using caching plugins, HTTP headers, and browser caching. These techniques allow you to control caching behaviour and determine how long content should be stored in the cache.
How CDN and Caching Work Together
CDNs (Content Delivery Networks) and caching work together to optimise website performance.
CDNs use a network of edge servers to distribute content closer to users, reducing latency. They also employ CDN caching, which stores copies of content on these edge servers, easing the load on the origin server and speeding up delivery.
While CDNs manage global content distribution, local caching, for instance a browser cache, stores frequently accessed content on the user’s device for faster retrieval on subsequent visits.
For example, a website might use a CDN to deliver content worldwide while relying on browser caching to store static assets locally.
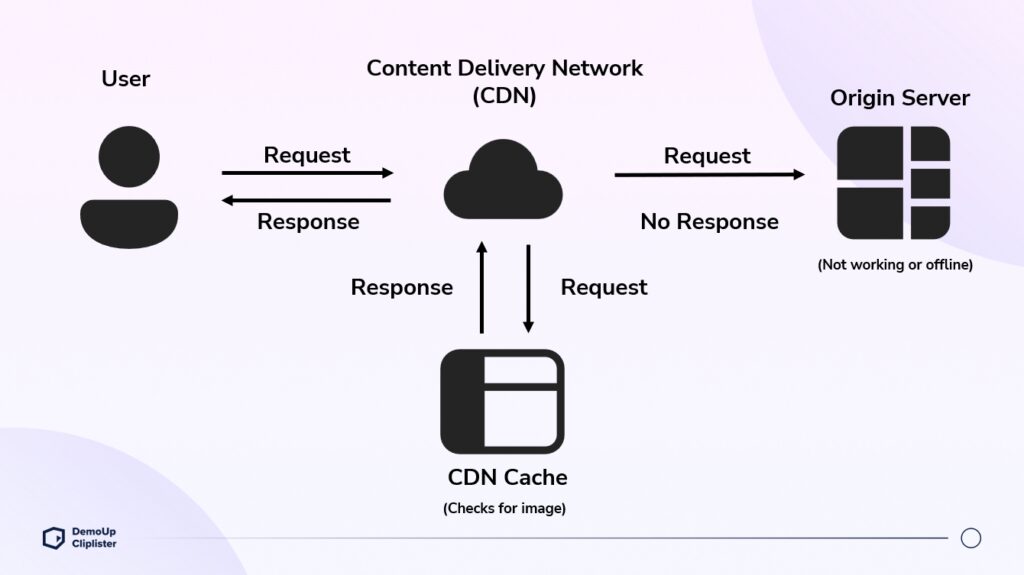
Many CDNs also have a CDN cache that ensures content delivery even when the origin server is down.

In this case, the CDN cache will return the requested image to the user upon request if there is no response from the origin server.
Practical Applications & Use Cases
This section will explore scenarios where CDNs and caching are useful, including cases where their combined use provides significant benefits.
Scenarios Where CDNs are Beneficial
Content Delivery Networks (CDNs) are crucial in e-commerce, travel, and media.
In e-commerce, CDNs ensure fast loading of images, videos, and pages, even during peak traffic, improving user experience and reducing bounce rates.
For travel sites, CDNs distribute static website content like destination images and videos globally, minimising latency for users worldwide.
In the media industry, video CDNs are crucial for streaming services. They enable smooth video playback and preventing buffering by distributing content from the nearest proxy servers.
Scenarios Where Caching is Crucial
Caching optimizes performance for e-commerce, travel, and media sites by storing frequently accessed data like product details and user preferences.
This speeds up server responses and reduces the load on the main server.
For travel websites, caching can store static information such as flight schedules and hotel details in the local cache or server side cache, ensuring swift access.
Media websites benefit from caching by storing static elements such as images, scripts, and stylesheets. This reduces the need to fetch data multiple times from the server.
Combined Use Cases for Complex Web Architectures
Combining CDNs and caching can significantly improve performance and resource utilisation in more complex web architectures.
An e-commerce site might use a CDN for image and video delivery. Caching stores user session data and personalised recommendations to ensure a seamless shopping experience.
Travel websites can leverage a CDN for global content delivery and caching to store frequently accessed data, thus balancing load and improving speed.
CDNs efficiently distribute video content in the media industry, while caching stores metadata and user preferences to ensure a smooth and personalised user experience.
Best Practices for CDN and Caching
Implementing best practices for content delivery networks (CDNs) and caching strategies can significantly improve performance and efficiency.
Here’s how to get the most out of your CDN and caching setup.
Tips for Effective CDN Implementation
To maximise the benefits of your CDN, ensure it’s configured correctly. Here are the basic steps:
- Choose a CDN provider with a worldwide network of servers to ensure fast content delivery regardless of user location.
- A CDN is invaluable for high-traffic websites featuring numerous images and videos.
- Make sure to leverage load balancing to distribute traffic evenly across servers, reducing the risk of downtime.
- Regularly monitor performance and adjust configurations to maintain optimal performance.
Implementing DemoUp Cliplister’s DAM and CDN
At DemoUp Cliplister, we offer a dynamic media delivery service as part of our digital asset management software.
As a multi-cdn solution, it offers unmatched reliability and security.
This means you can use our combined DAM and CDN to upload, store, manage, optimise and deliver digital assets to the front end without an additional CDN layer.
This is especially useful for e-commerce applications.
DemoUp Cliplister helps you manage, organise, store and syndicate your product content from one place.
Or, you can integrate DAM with PIM, and have one central solution for all your product content.
Strategies for Optimising Caching Behaviour
Optimising caching behaviour involves setting appropriate caching rules to ensure frequently accessed content is stored and retrieved efficiently.
Here’s how you can optimise caching behaviour:
- Utilise cache control headers to define how and when resources are cached.
- Ensure cache servers are strategically placed to reduce latency.
- Implement a private cache for user-specific data to enhance security and efficiency.
- Regularly update caching strategies based on traffic patterns to maximise resource utilisation.
Caching Control Directives and Their Importance
These control directives are crucial in managing how content is cached and delivered. These directives instruct the browser and CDN on how to handle cacheable resources.
You can ensure sensitive data isn’t stored and retrieved incorrectly using directives, like “no-cache.”
Control directives can enhance the user experience by reducing load times and the server’s load.
They are also essential for maintaining up-to-date content across multiple users and sessions, preventing stale content from being served.
Challenges and Considerations
When dealing with CDNs or caching, it’s crucial to understand the potential challenges that may arise.
This section introduces upcoming topics and dives into specific considerations you need to know.
Potential Issues With CDNs and Caching
CDNs and caching can significantly improve web performance, but they come with their own set of issues. One major concern is the cache control mechanism.
Improper configuration can lead to either too much or too little caching, impacting the user experience.
Managing multiple users accessing the same content can also strain the cache servers.
Another challenge is ensuring authorisation headers and personalised content are properly handled without compromising security or performance.
How to Handle Cache Miss and Stale Content
A miss occurs when the requested content isn’t found in the cache, causing the server to respond with fresh data. This can slow down performance.
To avoid this, implement effective caching rules and regularly update the cache. Stale content is another issue, where outdated data is served to users.
Using cache control headers like “no-cache” or “private cache” can help maintain content freshness.
Balancing Between Fresh Content and Cached Content
Striking a balance between delivering fresh content and utilising cached data is essential. While CDN caching improves speed, it can sometimes serve outdated content.
Proxy servers and efficient request headers also play a vital role in maintaining this balance.
It’s important to continually monitor and adjust your caching strategies to align with the latest best practices.
Wrapping Up
Understanding the differences between CDN cache and traditional caching is crucial for optimising website performance.
A CDN, or content delivery network, helps distribute content efficiently by utilising multiple data centers worldwide, ensuring users experience faster load times.
On the other hand, traditional caching focuses on storing frequently accessed data closer to the user, reducing the time it takes for a server to respond.
Effective use of both CDN caching and traditional caching techniques can significantly enhance your website’s speed and reliability.
You can improve the user experience and search engine rankings by controlling caching behaviour and optimising how your server responds to requests.
Remember to manage any request header and authorisation header appropriately to maintain security while optimising performance.
Frequently Asked Questions
Understanding the nuances between CDN caching and browser caching can significantly enhance your website’s performance. Below are some common questions people have about CDNs and caching.
For more e-commerce tips and tricks, visit the blog. Or, return to the homepage to see our full product portfolio.
A CDN cache stores web content on multiple servers globally, reducing the distance data travels to reach users, which speeds up load times worldwide. In contrast, browser caching stores content locally on a user’s device, accelerating load times for repeat visits by loading files from the device’s storage.
A content delivery network (CDN) improves website performance by distributing web content across geographically dispersed servers.
Caching rules are directives in HTTP headers that control how long and under what conditions content is cached. These rules optimise performance by determining when to serve stored content versus fetching new data from the server.
CDNs and caching minimise the server’s load by storing and delivering content from caches, minimising requests to the origin server. This reduces network usage.
Static content like images, CSS, and JavaScript files benefit significantly from CDN and caching implementation.
Better Content. More Sales.

Fill out the form to discover our end-to-end eCommerce content solutions for brands & shops