How to Meet Level AA Accessibility Standards: WCAG Levels Explained
Digital Accessibility
Updated on March 3, 2025
If your website isn’t accessible, you risk alienating a significant audience and exposing your business to legal risks. Many companies mistakenly view web accessibility as optional, but the reality is different.
Each day your site remains below the level AA accessibility threshold, you potentially lose millions of users and risk non-compliance with laws like the European Accessibility Act, which mandates accessibility for certain digital services in the EU by 2025.
Imagine the frustration and lost trust when users can’t access your content due to poor accessibility.
The solution? Simplify your path to compliance with the Web Content Accessibility Guidelines (WCAG).
Understanding the three conformance levels—A, AA, and AAA—helps ensure your website meets essential accessibility standards and serves all users effectively.
Understanding WCAG Compliance Levels
Failing to make your website accessible means breaking the law in the EU after 28 June 2025 for certain consumer-facing services. The EAA mandates compliance with WCAG 2.1 Level AA for these services.
Note: The EAA is not a guideline—it’s a legal requirement that demands attention right now.
WCAG compliance is structured in three levels: A (basic), AA (advanced, and the minimum for many), and AAA (highest, but not always practical).
Meeting these levels improves user experience and keeps you compliant with evolving laws.
What is WCAG (Web Content Accessibility Guidelines)?
The Web Content Accessibility Guidelines (WCAG), developed by the W3C, are the global benchmark for accessible digital content. However, many e-commerce companies are falling behind, risking not just compliance but user trust and market reach.
Here are the four pillars of WCAG:
1. Perceivable Content: Your First and Most Crucial Step
If your content isn’t designed to be perceivable by everyone, you’re alienating a significant portion of your audience.
And we’re not just talking about the basics—like adding alt-text to images.
Think deeper: How does your layout affect someone with low vision? Is your content adaptable to different devices, or does it fall apart outside a desktop view?
These are the kinds of questions that can reveal hidden barriers in your content.
Over a billion people worldwide have some form of disability. That’s 16% of the world’s population that you won’t reach.
Inaccessible content is a direct hit to your bottom line. And worse, it tells a huge chunk of your potential customers that they don’t matter to you.
2. Operable Content: Stop Excluding Your Customers
Ensure your website is fully navigable and operable for all users. This means including keyboard shortcuts and other methods for people unable to use a mouse.
Any barriers can exclude potential customers, directly affecting engagement and sales.
3. Understandable Content: Clarity is Non-Negotiable
Your content must be clear, intuitive, and straightforward. Anything less will lose consumer trust and attention.
Think about your customer’s journey. If they’re confused by your content or can’t figure out how to complete a purchase, they’re gone. That’s revenue walking right out the door.
And in an industry as fast-paced as e-commerce, there’s no room for unclear messaging or complicated user flows.
4. Robust Content: Future-Proof Your Digital Assets
Your digital content must be robust—meaning it needs to work across all current and future technologies. As tech evolves, your content should, too.
You can future-proof your content by ensuring it’s up to Level AAA success criteria – which is above and beyond the minimum level AA.
Nail these four principles, and you’re on the fast track to creating accessible, EAA compliant content.

How Accessible is Your Content? Find Out with Our Free Checklist!
Download NowThe Role of the World Wide Web Consortium (W3C) in Setting These Guidelines
The W3C, through its Web Accessibility Initiative (WAI), develops and maintains the WCAG guidelines to ensure an accessible web for all.
These guidelines are regularly updated, with WCAG 2.1 being the latest, to adapt to new digital challenges and technologies.
The Importance of Web Accessibility for Different User Groups
Ensuring web accessibility means that every user, regardless of their physical or cognitive abilities, can fully engage with your content.
Here’s how it impacts various groups:
People with Visual Impairments
Individuals who are blind or have low vision often use screen readers to navigate the web. Screen readers convert most text into braille or speech, allowing users to understand the content.
For these users, websites must provide text alternatives for non-text content, descriptive video audio descriptions, and high contrast ratios between text and background colours to enhance readability.
People with Hearing Impairments
Those who are deaf or hard of hearing benefit from captions and transcripts for audio content and videos. Going even further, providing sign language interpretation can also be beneficial for making video content more accessible.
Ensuring multimedia elements have media alternatives, like text, helps provide equivalent information to users with hearing impairments.
People with Motor Disabilities
Individuals with limited motor skills may have difficulty using a mouse and rely on keyboard navigation or other assistive devices.
Websites must ensure that all functionalities are accessible via the keyboard, providing predictable means for users to navigate and interact with the web content.
People with Cognitive Disabilities
Accessible websites help people with cognitive disabilities by offering precise and straightforward instructions, consistent navigation, and predictable user interfaces.
Simplifying text, avoiding complex layouts, and providing text alternatives for complex information can greatly assist users in understanding and interacting with web content.
Older Adults
As the population ages, many older adults experience age-related impairments such as reduced vision, hearing loss, and decreased motor skills.
Accessible websites help older adults by providing features that accommodate these impairments, ensuring that digital content remains usable as they age.
General Public
Web accessibility enhances the experience for everyone, not just those with disabilities. Video captions are useful in noisy environments, and text alternatives for images improve SEO.
Achieving WCAG compliance ensures websites are accessible to all, addressing diverse needs, including mobile and touch screen users. And, it fulfils legal requirements, demonstrates social responsibility and is a smart strategy for broadening reach.
Primary Groups to Keep In Mind for Accessibility
People with Visual Impairments: Include alt-text for images and use screen reader friendly content.
People with Hearing Impairment: Always provide captions for videos and transcripts for audio content.
People with Motor Disabilities: Make interactive content and webpages usable with keyboards.
People with Cognitive Disabilities: Provide effective ways for people to navigate your content.
Older Adults: Consider text sizing, image sizing and font readability.
General Public: Consider people in lowlight settings or in situations where traditional navigation is impossible.
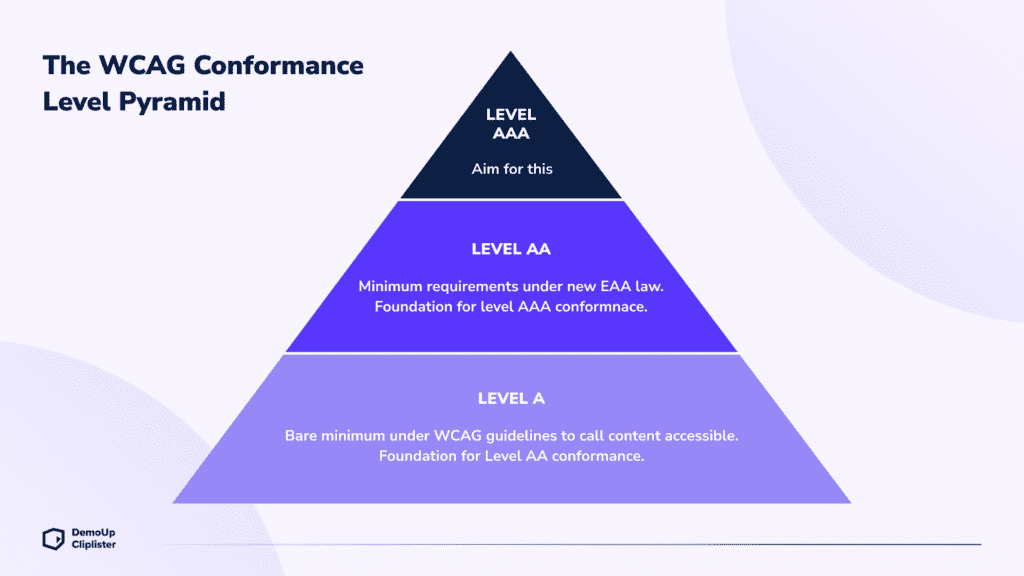
WCAG Levels – Quick Hits
The WCAG levels are standards developed to make online web content more accessible to people with disabilities. As we discussed briefly earlier – these guidelines are divided into three levels: Level A, AA, and AAA.
Every level builds upon the previous one, providing a hierarchy of accessibility standards that web developers and content creators can follow to ensure their digital services are accessible to the broadest possible audience.
Level A
Level A represents the minimum level of conformance. It includes the most basic web accessibility features and is essential for any site aiming to be accessible.
Meeting Level A criteria ensures no significant barriers prevent users from accessing content.
This level requires basic accessibility features such as text alternatives for videos, 3D models, and images, and making sure all interactive elements are keyboard accessible.
However, while essential, Level A alone does not guarantee a fully accessible site, as barriers may remain for specific users.
Level AA
Level AA includes all level A requirements and more criteria to address broader issues. This Level is often the target for most organisations, as it ensures higher accessibility and usability for a larger audience.
It’s also the minimum conformance level to be EAA compliant.
Level AA success criteria include ensuring a contrast ratio of at least 4.5:1 for text, providing text alternatives for images, and ensuring consistent navigation throughout the site.
Creating content that meets level AA standards shows commitment to digital accessibility and will be a requirement come June 28, 2025 for legal compliance in many jurisdictions.
Level AAA
Level AAA is the highest and most stringent conformance level. It includes all level A and AA success criteria and helps provide guidance toward’s the future of accessibility.
Meeting level AAA standards means your site is accessible to the maximum number of users, including those with more severe disabilities.
Criteria at this level include providing sign language interpretation for audio content, ensuring a contrast ratio of at least 7:1, and offering extended audio descriptions for multimedia content.
While Level AAA conformance is ideal, it’s not always feasible for all content due to the extensive requirements.
Conforming to these standards helps provide a better user experience and helps organisations avoid legal issues related to accessibility.
As WCAG 2.1 and WCAG 2.2 evolve, staying updated with these guidelines ensures that digital services remain accessible and inclusive.

How to Meet Level A Conformance Standards
Understanding Level A of the WCAG guidelines is just the beginning for meeting WCAG level aa compliance. Because level AA includes all these standards, we’ll start here – though this is only the initial step in the framework.
Minimum Level Requirements
WCAG Level A minimum requirements are the basic accessibility standards that all content, including content produced by brands and used on e-commerce sites and online shops, must meet to ensure that all users, including those with disabilities, can access it.
Below is a list of all Level A criteria, along with practical steps that e-commerce brands and shops can take to meet them.
1. Text Alternatives (Guideline 1.1.1)
- Requirement: Provide text alternatives for non-text content to make it accessible in different forms (e.g., large print, braille, speech).
- How to Meet It:
- Add descriptive alt text to all images, logos, and graphics. For example, describe a product image as “Red high-heeled shoe with buckle strap.”
- Include text descriptions for charts, infographics, and visual data that require further explanation.
- Ensure all form elements have labels compatible with screen readers.
2. Audio and Video Alternatives (Prerecorded) (Guideline 1.2.1)
- Requirement: Provide alternatives for audio and video content.
- How to Meet It:
- Create transcripts for all audio content, such as podcasts or advertisements.
- For product videos, provide a text transcript that describes both visual and auditory elements.
3. Audio Control (Guideline 1.4.2)
- Requirement: Allow users to pause, stop, or adjust the volume of any audio that plays automatically for more than three seconds.
- How to Meet It:
- Avoid autoplaying audio. If necessary, make sure controls to pause or stop are easy to find.
- Use HTML controls with a mute button or volume slider for multimedia content.
4. Keyboard Accessible (Guideline 2.1.1)
- Requirement: Ensure all functionality is accessible via the keyboard.
- How to Meet It:
- Make sure interactive elements like links, buttons, and form fields are keyboard navigable using the Tab key.
- Avoid mouse-only features without keyboard alternatives.
- Test your site using only a keyboard to confirm full accessibility.
5. No Keyboard Trap (Guideline 2.1.2)
- Requirement: Ensure users can navigate to and away from interactive elements using only a keyboard.
- How to Meet It:
- Allow keyboard users to easily move focus to and from all interactive elements.
- Implement clear focus styles to prevent users from getting stuck in any part of your site.
6. Timing Adjustable (Guideline 2.2.1)
- Requirement: Provide users with enough time to read and use content.
- How to Meet It:
- Avoid timed content when possible. If timing is necessary (e.g., in quizzes or surveys), offer options to extend, adjust, or turn off the timer.
- Notify users before time runs out and allow them to extend the time.
7. Pause, Stop, Hide (Guideline 2.2.2)
- Requirement: Give users the ability to pause, stop, or hide any moving, blinking, scrolling, or auto-updating information.
- How to Meet It:
- Provide controls for animations, slideshows, or scrolling tickers to pause, stop, or hide the content.
- Avoid automatically updating or moving content without user control.
8. Three Flashes or Below Threshold (Guideline 2.3.1)
- Requirement: Ensure content does not flash more than three times per second unless it is below the general flash threshold.
- How to Meet It:
- Avoid using flashing content. If necessary, ensure it meets the threshold to prevent triggering seizures.
9. Bypass Blocks (Guideline 2.4.1)
- Requirement: Provide a way for users to bypass repetitive content.
- How to Meet It:
- Add a “Skip to Content” link at the top of pages, allowing keyboard users to bypass navigation menus.
- Ensure screen readers can navigate directly to the main content.
10. Page Titled (Guideline 2.4.2)
- Requirement: Web pages must have titles that clearly describe their topic or purpose.
- How to Meet It:
- Use unique, descriptive titles for each page to help users understand the content.
- Ensure titles are concise and accurately reflect the page’s content or function.
11. Focus Order (Guideline 2.4.3)
- Requirement: Ensure the focus order preserves meaning and operability.
- How to Meet It:
- Make sure the focus order follows a logical path through content and controls.
- Test keyboard navigation to confirm a logical flow.
12. Link Purpose (In Context) (Guideline 2.4.4)
- Requirement: The purpose of each link must be clear from the link text or context.
- How to Meet It:
- Use descriptive link text that clearly indicates the link’s destination (e.g., avoid “click here”).
- Provide additional context for links if the text alone isn’t descriptive.
13. Language of Page (Guideline 3.1.1)
- Requirement: The default language of each page must be programmatically determined.
- How to Meet It:
- Set the primary language in the HTML tag (e.g., <html lang=”en”> for English).
- Ensure screen readers can detect the page language for accurate pronunciation.
14. On Focus (Guideline 3.2.1)
- Requirement: Components that receive focus should not change the context unexpectedly.
- How to Meet It:
- Avoid changing content or submitting forms automatically when an input field is selected.
- Provide clear instructions for any changes that require user action.
15. On Input (Guideline 3.2.2)
- Requirement: Input changes should not cause a change in context without prior user notification.
- How to Meet It:
- Inform users of any changes that will occur after selecting an option in menus or checkboxes.
- Offer previews or instructions for users to understand what happens after an action is taken.
16. Error Identification (Guideline 3.3.1)
- Requirement: Errors must be clearly identified and described to the user.
- How to Meet It:
- Display clear error messages that explain the issue and how to correct it.
- Highlight the specific field with an error and provide guidance as needed.
17. Labels or Instructions (Guideline 3.3.2)
- Requirement: Provide labels or instructions when user input is required.
- How to Meet It:
- Clearly label all form fields and controls, ensuring users know what information is needed.
- Include hints or instructions to help users complete forms correctly.
Conformance Level A – The Bottom Line
In an e-commerce context, level A conformance means your content is just – kind of, sort of, a little bit – more accessible. You may expand your customer base slightly and prevent a few lost sales.
However, in this day and age it’s not enough. It’s the bare minimum and your content will still have accessibility barriers.
And remember, in a competitive market, more accessibility means you have more ability to tap into 16% of the world’s population.
How to Meet Level AA Conformance Standards
Level AA compliance is considered the current minimum standard for accessibility, representing a middle ground in WCAG that balances usability and inclusivity.
It’s also the standard the EAA requires businesses offering products in the EU to meet.
It’s designed to make website content accessible to a broader range of people with disabilities, including those with vision, hearing, and cognitive impairments.
Here’s an in-depth look at the requirements and importance of achieving Level AA compliance.
Minimum Level Requirements
Level AA success criteria are comprehensive, addressing many of the barriers that people with disabilities encounter on the web.
These criteria build upon the foundational Level A requirements, adding more stringent guidelines to ensure better accessibility.
Here is a list of the level AA success criteria and how to ensure your content meets it:
1. Audio Descriptions (Prerecorded) (Guideline 1.2.5)
- Requirement: Provide audio descriptions for all prerecorded video content that conveys important visual information.
- How to Meet It:
- Add an audio description track to videos that narrates key visual details.
- If audio descriptions aren’t feasible, offer a detailed text alternative describing the visual content.
2. Captions (Live) (Guideline 1.2.4)
- Requirement: Provide captions for all live audio content in synchronised media.
- How to Meet It:
- Use real-time captioning services or software for live events, such as webinars or live-streamed broadcasts.
3. Contrast (Minimum) (Guideline 1.4.3)
- Requirement: Ensure a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
- How to Meet It:
- Use color contrast tools to ensure text and background colors meet the minimum contrast ratio requirements.
4. Resize Text (Guideline 1.4.4)
- Requirement: Allow text to be resized up to 200% without loss of content or functionality.
- How to Meet It:
- Implement responsive design techniques that adapt to text resizing without breaking the layout or content.
5. Images of Text (Guideline 1.4.5)
- Requirement: Avoid using images of text unless essential or customisable.
- How to Meet It:
- Use actual text for content instead of images to allow for easier resizing and customisation.
6. Reflow (Guideline 1.4.10)
- Requirement: Ensure content reflows without loss of information or functionality when zoomed up to 400%.
- How to Meet It:
- Design pages that adapt flexibly to screen sizes and orientations, avoiding fixed layouts.
7. Non-Text Contrast (Guideline 1.4.11)
- Requirement: Ensure a contrast ratio of at least 3:1 for graphics and UI components like buttons and form controls.
- How to Meet It:
- Use high-contrast colors for graphical elements and interactive controls to enhance visibility.
8. Text Spacing (Guideline 1.4.12)
- Requirement: Ensure that users can override text spacing without losing content or functionality.
- How to Meet It:
- Utilise CSS to allow for adjustable spacing between lines, paragraphs, letters, and words.
9. Content on Hover or Focus (Guideline 1.4.13)
- Requirement: Make sure content appearing on hover or focus is accessible and does not hide other content.
- How to Meet It:
- Use CSS to create hover or focus effects that are easy to dismiss and do not block other content.
10. Multiple Ways (Guideline 2.4.5)
- Requirement: Provide multiple methods to find a webpage within a set of pages.
- How to Meet It:
- Offer a site search, a site map, and consistent navigation to help users locate pages.
11. Headings and Labels (Guideline 2.4.6)
- Requirement: Use headings and labels that clearly describe the content’s topic or purpose.
- How to Meet It:
- Write descriptive headings and labels that accurately reflect the associated content.
12. Focus Visible (Guideline 2.4.7)
- Requirement: Make sure the keyboard focus indicator is visible as users navigate through content.
- How to Meet It:
- Use CSS styles to enhance focus indicators, like adding outlines or borders, to make them easily visible.
13. Language of Parts (Guideline 3.1.2)
- Requirement: Identify the language of any text passages or phrases that differ from the primary language.
- How to Meet It:
- Use the lang attribute in HTML for text passages that differ from the page’s main language.
14. Consistent Navigation (Guideline 3.2.3)
- Requirement: Ensure that navigation components are consistent across different pages.
- How to Meet It:
- Keep navigation menus in the same place and order on every page to provide a predictable user experience.
15. Consistent Identification (Guideline 3.2.4)
- Requirement: Components with the same functionality are identified consistently across pages.
- How to Meet It:
- Use consistent icons, buttons, and terminology throughout your site for similar actions and functions.
16. Error Suggestion (Guideline 3.3.3)
- Requirement: Provide suggestions for correcting input errors when detected.
- How to Meet It:
- Offer clear, actionable error messages and suggestions to help users correct input mistakes.
17. Error Prevention (Legal, Financial, Data) (Guideline 3.3.4)
- Requirement: Minimise risk of errors for critical user actions by providing review and confirmation options.
- How to Meet It:
- Implement confirmation pages, error checking, and clear instructions for sensitive actions like form submissions.
Conformance Level AA – The Bottom Line
Content meeting level AA conformance is the point at which your content becomes accessible to a wider audience – including millions of people with disabilities.
Accessible design can reduce bounce rates and increase conversions because it makes your site easier to use for everyone, from people with temporary injuries to those navigating in low-light environments.
Surprisingly, these accessibility improvements can also enhance SEO, product discoverability, and other areas that impact your bottom line.
How to Meet Level AAA Conformance Standards
Content achieving the AAA conformance level under the WCAG guidelines meet the highest standard in digital accessibility.
Digital content meeting this threshold is accessible to the broadest range of users, including those with severe disabilities.
However, it is not required under current EAA regulations, though we recommend meeting as many as possible to futureproof your content.
Minimum Level AAA Requirements
This conformance level incorporates all the criteria of Web Content Accessibility Guidelines Level A and Level AA, adding additional requirements to provide a comprehensive accessibility framework.
Here are the minimum content accessibility guidelines WCAG 2.1 requires:
1. Sign Language (Prerecorded) (Guideline 1.2.6)
- Requirement: Provide sign language interpretation for all prerecorded audio content in synchronised media.
- How to Meet It:
- Include sign language interpretation as an overlay or separate video track for prerecorded audio content.
2. Extended Audio Description (Prerecorded) (Guideline 1.2.7)
- Requirement: Provide extended audio descriptions for all prerecorded video content where needed to describe important visual information.
- How to Meet It:
- Include additional audio tracks that describe key visual elements in detail, especially during pauses in dialogue.
3. Media Alternative (Prerecorded) (Guideline 1.2.8)
- Requirement: Provide a full text alternative for all prerecorded synchronised media.
- How to Meet It:
- Offer a text document that fully describes all visual and auditory content, effectively replacing the need to watch or listen to the media.
4. Audio-only (Live) (Guideline 1.2.9)
- Requirement: Provide a text alternative for all live audio content.
- How to Meet It:
- Create real-time text transcripts for live audio events, like a live radio broadcast.
5. Contrast (Enhanced) (Guideline 1.4.6)
- Requirement: Ensure a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
- How to Meet It:
- Use high-contrast color schemes for text and background to enhance readability for users with low vision.
6. Low or No Background Audio (Guideline 1.4.7)
- Requirement: Ensure that background audio in videos is low enough not to interfere with foreground speech content, or provide an option to turn it off.
- How to Meet It:
- Mix audio so that background sounds are either low volume or can be disabled by the user.
7. Visual Presentation (Guideline 1.4.8)
- Requirement: Provide options to customise text presentation, including width, line height, and alignment, to enhance readability.
- How to Meet It:
- Allow users to adjust text spacing and formatting, such as line height and paragraph spacing, to suit their preferences.
8. Images of Text (No Exception) (Guideline 1.4.9)
- Requirement: Do not use images of text unless the image is essential, such as for a logo.
- How to Meet It:
- Replace images of text with actual text whenever possible, ensuring the text is customizable and accessible.
9. Keyboard (No Exception) (Guideline 2.1.3)
- Requirement: Ensure all functionality is accessible via a keyboard interface without requiring specific timings.
- How to Meet It:
- Ensure all actions that can be performed with a mouse can also be performed with a keyboard, without timing constraints.
10. Timeouts (Guideline 2.2.6)
- Requirement: Inform users about time limits, why they exist, and how long they last. Allow users to extend or adjust these limits where necessary.
- How to Meet It:
- Provide options to disable, adjust, or extend timeouts, especially for essential tasks like completing forms.
11. Animation from Interactions (Guideline 2.3.3)
- Requirement: Provide a mechanism to disable non-essential animations triggered by user interactions.
- How to Meet It:
- Include options to disable animations such as those triggered by scrolling or mouse-over actions.
12. Interruptions (Guideline 2.9.1)
- Requirement: Allow users to postpone or suppress interruptions, except those involving emergencies.
- How to Meet It:
- Implement settings that let users control non-emergency alerts or interruptions.
13. Focus Appearance (Enhanced) (Guideline 2.4.12)
- Requirement: Ensure the visual focus indicator is clearly visible with sufficient contrast and size.
- How to Meet It:
- Design a prominent focus indicator, such as a thick border or distinct color, that stands out against the background.
14. Location (Guideline 2.4.8)
- Requirement: Provide more than one way to find a page within a set of pages, such as a site map or table of contents.
- How to Meet It:
- Include navigation aids like breadcrumbs, site maps, or an in-page search function.
15. Section Headings (Guideline 2.4.10)
- Requirement: Use headings to organise content and make it easier to navigate.
- How to Meet It:
- Apply clear, descriptive headings throughout your content to facilitate scanning and navigation.
16. Consistent Help (Guideline 3.2.6)
- Requirement: Provide consistent and predictable access to help mechanisms across different pages.
- How to Meet It:
- Ensure that help options, like live chat or FAQs, are always available and accessible in the same location on every page.
17. Error Prevention (All) (Guideline 3.3.6)
- Requirement: Prevent errors in all contexts, not just legal or financial, by allowing users to review, correct, and confirm their input.
- How to Meet It:
- Include checks and confirmations before submitting data, like review pages or undo options for actions.
Meeting as many of these WCAG Level AAA compliance levels as possible will not only set you up for the future, but also tap into a much larger population of potential customers.
Challenges of Achieving Level AAA Conformance
Achieving Level AAA conformance is challenging due to its strict requirements and the extensive effort needed to implement and maintain them.
It often demands additional resources for elements like extended audio descriptions and sign language interpretation, which can be costly and time-consuming, especially for smaller organisations.
The stringent standards can also limit design flexibility and affect user experience, requiring significant adjustments to maintain accessibility without compromising visual appeal.
Level AAA is typically pursued for specific content types, such as government services or educational materials, rather than entire websites, due to its high resource demands and ongoing maintenance requirements.
Despite these challenges, Level AAA greatly improves accessibility, offering a more inclusive experience for all users.
Tools and Techniques for WCAG Compliance
Achieving WCAG compliance involves a combination of tools and best practices. Whether you aim for WCAG level AA or level AAA success criteria, understanding the available tools and techniques is crucial.
Accessibility Testing Tools
Accessibility testing tools are essential for identifying and resolving issues related to digital accessibility.
Accessibility software like JAWS and NVDA helps you understand how visually impaired users interact with your web page.
Contrast checkers, such as the WAVE tool, ensure that text and background colours meet WCAG 2.1 guidelines for readability.
Other tools, like Axe and Lighthouse, provide comprehensive audits to help maintain WCAG standards across entire sites.
Top Accessibility Testing Tools
JAWS: Windows software designed to help visually challenged users read the screen via text-to-speech or refreshable Braille.
NVDA: Globally accessible screen reader for blind and visually impaired.
WAVE: Suite of evaluation tools to help authors make their web content more accessible.
Axe: Software known for its efficient and accurate accessibility testing tools.
Google Lighthouse: SEO performance tool with built-in accessibility checker.
Implementing Assistive Technologies
Creating content useable by assistive technology is critical to meeting WCAG conformance levels.
Text-to-speech software, audio descriptions, and extended audio descriptions are critical for users with visual impairments. Adding an audio track to prerecorded video-only content ensures compliance with WCAG-level AAA.
However, implementing assistive technologies also provides less obvious advantages.
Ensuring compatibility with a range of assistive tools, such as screen magnifiers and voice recognition software, can improve accessibility for users with motor impairments and cognitive disabilities.
Using ARIA (Accessible Rich Internet Applications) roles and properties can make interactive elements more understandable to users with different needs, ensuring that all site functions are clear and operable.
Additionally, optimising for assistive technologies often leads to cleaner, more organised code, which can improve performance and reduce load times, benefiting all users.
Best Practices for Web Accessibility
Web Accessibility Best Practices
Aim for Level AAA: Level AA should be the minimum level your website and content offer, but AAA is beyond this.
Use Semantic HTML: Semantic HTML helps assistive technology better understand and adapt your content.
Add Accessibility Features: Focus on providing alt-text, audio transcripts and captions for images and videos.
Limit Flashing Content: Avoid flashing content as this can trigger seizures for certain users.
Maintain High Contrast Ratios: Low contrast makes things hard to see for visually impaired, colour-blind and elderly people.
Maintaining WCAG compliance requires following best practices in web development and design. Ensure that flashing content is limited to avoid triggering seizures and provide clear navigation paths on the same page.
Use semantic HTML to enhance compatibility with assistive technology and regularly update content to meet evolving WCAG guidelines. For accessibility AA conformance levels, focus on creating accessible web page structures and providing alternative text for images.
Aim for WCAG level AAA by including features like audio description for all prerecorded video-only content and maintaining a high contrast proportion.
Implementing these tools and techniques ensures your website content meets the highest WCAG conformance levels and provides an inclusive user experience.
Legal and Ethical Considerations
Understanding the legal and ethical considerations of WCAG compliance is crucial for ensuring your digital content is accessible and inclusive.
Legal Compliance
In Europe, accessibility regulations are stringent, particularly for public sector bodies and certain private businesses.
The EU Web Accessibility Directive requires all public sector websites and mobile applications in the EU to comply with WCAG 2.1 Level AA standards.
This mandate is aimed at delivering digital content accessible to people with disabilities, promoting a consistent approach to accessibility across all member states.
The European Accessibility Act (EAA) further broadens these requirements. From 28 June 2025, the EAA will enforce accessibility standards for a range of digital products and services, including e-commerce sites, digital banking, and transport services.
This regulation applies to specific products or services offered in the EU, regardless of where the parent company is based, ensuring a wide-reaching impact on digital accessibility compliance.
The UK, post-Brexit, has its own regulations that closely mirror the EU’s standards, maintaining WCAG 2.1 Level AA as the benchmark for web accessibility for public sector bodies. However, private sector compliance varies depending on the specific services offered and any applicable equality laws.
Overall, these regulations are designed to ensure that websites are accessible to the widest audience possible, including people with disabilities, thereby fostering inclusivity and reducing barriers across the digital landscape.
Ethical Implications
Ethically, providing accessible digital services demonstrates a commitment to inclusivity and equal opportunity. Ensuring your content meets WCAG compliance means not excluding people with disabilities from accessing your services.
This commitment is about avoiding legal repercussions and fostering a positive user experience for everyone. Digital accessibility supports social responsibility and helps build a reputation as a forward-thinking, inclusive organisation.
Case Studies of Legal Actions
Legal actions have underscored the importance of WCAG compliance. For example, in 2019, Beyoncé’s official website was sued for not being accessible to visually impaired users.
The lawsuit alleged that the site did not meet WCAG 2.0 Level AA standards, particularly lacking features like audio and extended audio descriptions, which are part of level AAA success criteria. This case highlighted the necessity for public figures and businesses to ensure their websites are accessible to all users.
Another significant case involved Domino’s Pizza. In 2019, the company faced a lawsuit because its website and mobile app were inaccessible to individuals with visual impairments. The lawsuit argued that Domino’s failed to meet WCAG 2.0 Level AA standards, thus violating the ADA.
The case went to the US Supreme Court, which declined to hear the appeal, effectively upholding the lower court’s judgement that Domino’s must make its website accessible.
These incidents can be viewed as a stark warning of what could come under the EAA, should businesses not adapt.
Conclusion
Understanding WCAG 2.1 and its conformance levels is crucial for ensuring digital accessibility. You address users’ most common barriers by striving for WCAG level AA compliance. The WCAG 2.0 and WCAG 2.1 standards guide achieving WCAG level AA and AAA compliance, ensuring your website meets basic and advanced accessibility needs.
Achieving and maintaining WCAG standards is an ongoing process that requires commitment. Regularly review your website against the WCAG levels and take proactive steps to address any gaps.
By prioritising digital accessibility, you create an inclusive experience for all users, regardless of their abilities. Remember, meeting WCAG AA compliance is not just about legal adherence; it’s about providing an equitable digital experience.
For more on WCAG levels, AA accessibility, and EAA compliance, visit our blog.
To see our full product portfolio, return to the homepage.
Frequently Asked Questions
This FAQ section aims to address common queries about WCAG 2.0 compliance. Understanding these aspects can help improve website accessibility and meet essential standards.
WCAG Level A represents the minimum level of accessibility and includes basic requirements. WCAG AA addresses more significant and impactful barriers, ensuring a broader range of users can access content. WCAG AAA has the highest conformance level and aims for optimal accessibility, but it’s not always feasible for all websites.
WCAG AA compliance is commonly viewed as the standard because it balances accessibility and practicality. It removes the most significant barriers without imposing excessive demands on web development. It is also the standard the EAA requires you to meet by June 2025.
Testing your website for WCAG compliance involves using various tools and methods. Automated tools like WAVE and Axe can quickly identify issues related to WCAG level standards. Manual testing and user feedback are also crucial to ensuring comprehensive accessibility.
Achieving WCAG AAA compliance can be challenging due to its stringent criteria. Many websites struggle with meeting the extensive requirements, which include providing alternatives for all non-text content, providing basic level extended audio description, and ensuring no time limits on any content. The complexity and resource intensity make Level AAA compliance less common.
Meeting WCAG guidelines, specifically the level AA conformance criteria, will be required by law for certain industries in June 2025. This includes e-commerce, its related content and retail websites.
Better Content. More Sales.

Fill out the form to discover our end-to-end eCommerce content solutions for brands & shops